[Firebase] FCM(Messaging)

Firebase 클라우드 메시징(FCM)은 메시지를 안정적으로 무료 전송할 수 있는 크로스 플랫폼 메시징 솔루션이다.
채팅 메시지와 같은 사용 사례에서는 메시지로 최대 4,000바이트의 페이로드를 클라이언트 앱에 전송할 수 있다.
https://firebase.google.com/docs/cloud-messaging?hl=ko
Firebase 클라우드 메시징
Firebase 클라우드 메시징(FCM)은 무료로 메시지를 안정적으로 전송할 수 있는 크로스 플랫폼 메시징 솔루션입니다.
firebase.google.com
프론트단에서 firebase 라이브러리를 통해서 클라우드 메시징을 사용하는 법에 대해서 설명 하고자 한다.
참고로 나는 "firebase": "^9.22.2" 를 사용했다.
yarn add firebase
// 또는
npm i firebase
1. firebase에 프로젝트를 생성한다.
생성 방법은 아래 블로그 참고
https://normalblog.tistory.com/3
[Firebase] Firebase 프로젝트 생성
Firebase 프로젝트 생성하기 하기의 Firebase 링크로 접속 https://firebase.google.com/ 시작하기를 클릭하여 Firebase Console로 접속함 프로젝트 만들기를 클릭하여 프로젝트 생성을 시작함 기존의 만들어진
normalblog.tistory.com
2. (build했을때)루트경로에 firebase-messaging-sw.js 파일 생성
build 되었을 때 루트경로에 firebase-messaging-sw.js 가 생성되도록 파일을 생성한다.
(nuxt3와 next의 경우public/firebase-messaging-sw.js, nuxt2 는 static/firebase-messaging-sw.js 등 해당 어플리케이션의 라이브러리, 프레임워크를 build 했을 때 "/" root 경로에 생성되면 된다.)
// importScripts의 js경로는 install한 firebase버전에 따라 다를 수 있다.
importScripts('https://www.gstatic.com/firebasejs/9.16.0/firebase-app-compat.js');
importScripts('https://www.gstatic.com/firebasejs/9.16.0/firebase-messaging-compat.js');
firebase.initializeApp({
apiKey: 'SDK 설정 및 구성',
authDomain: 'SDK 설정 및 구성',
projectId: 'SDK 설정 및 구성',
storageBucket: 'SDK 설정 및 구성',
messagingSenderId: 'SDK 설정 및 구성',
appId: 'SDK 설정 및 구성',
measurementId: 'SDK 설정 및 구성',
});
// Retrieve an instance of Firebase Messaging so that it can handle background
// messages.
const messaging = firebase.messaging();
messaging.onBackgroundMessage((payload) => {
const channel = new BroadcastChannel('sw-message');
channel.postMessage(payload.notification);
console.log('[firebase-messaging-sw.js] Received background message ', payload);
// Customize notification here
const notificationTitle = payload.notification.title;
const notificationOptions = {
body: payload.notification.body,
// icon: '/firebase-logo.png'
};
self.registration.showNotification(notificationTitle, notificationOptions);
});위 코드는 firebase의 공식문서를 참고했다.
https://firebase.google.com/docs/cloud-messaging/js/receive?hl=ko
자바스크립트 클라이언트에서 메시지 수신 | Firebase 클라우드 메시징
Google I/O 2023에서 Firebase의 주요 소식을 확인하세요. 자세히 알아보기 의견 보내기 자바스크립트 클라이언트에서 메시지 수신 컬렉션을 사용해 정리하기 내 환경설정을 기준으로 콘텐츠를 저장
firebase.google.com
SDK 설정 및 구성은 "프로젝트 설정 > 일반"에서 볼 수 있다.

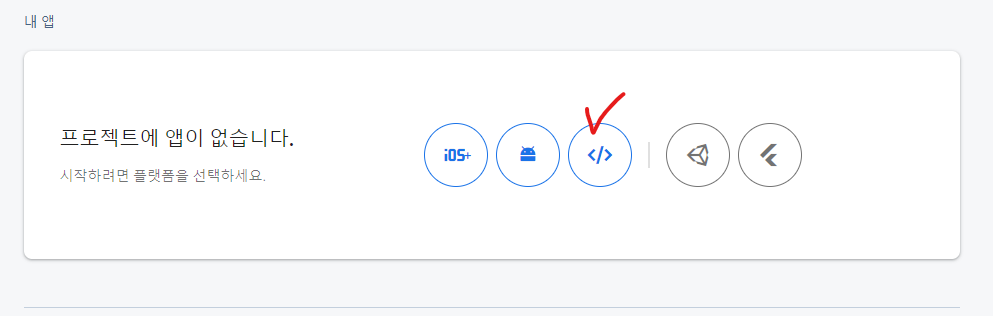
보이지 않을 경우 "앱 추가" 를 해야 한다. 추가 시 지금 설명은 웹을 기준으로 설명 하고 있으므로 </> 웹을 선택해서 추가하면된다.

앱이 추가된면 해당 위치에 SDK설정 및 구성 이 뜬다.
3. 해당 기기의 토큰값 가져오기
메시지를 전송할 때 전송할 기기에 대한 토큰 값이 필요하다. 아래는 이 토큰 값을 firebase로 부터 가져오기 위한 코드이다.
"/utils/useMessage.js"
import { getMessaging, getToken } from 'firebase/messaging';
import { initializeApp } from 'firebase/app';
export const useMessage = () => {
const fbConfig = {
apiKey: 'SDK 설정 및 구성',
authDomain: 'SDK 설정 및 구성',
projectId: 'SDK 설정 및 구성',
storageBucket: 'SDK 설정 및 구성',
messagingSenderId: 'SDK 설정 및 구성',
appId: 'SDK 설정 및 구성',
measurementId: 'SDK 설정 및 구성',
};
const firebaseApp = initializeApp(fbConfig);
const messaging = getMessaging(firebaseApp);
let token;
getToken(messaging, {
vapidKey: '웹 푸시 인증서',
})
.then((res) => {
console.log('success GetToken :', res);
token = res;
})
.catch((err) => console.log('Get Token Error :', err));
return { token };
};
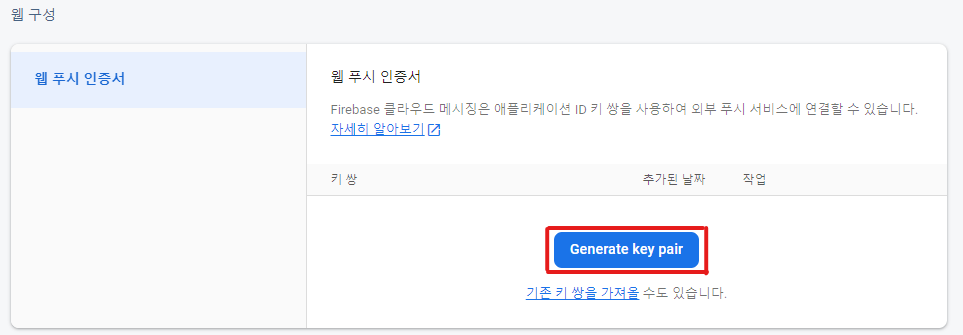
웹 푸시 인증서는 "프로젝트 설정 > 클라우드 메시징" 페이지에 "웹 구성" 을 보면 웹 푸시 인증서를 발급 받을 수 있다.

실행시키면 이와같이 토큰을 받을 수 있는데 fxi- 뒤에 오는게 토큰이다.

4. Push 받은 메시지 가져오기
우선 나는 Nuxt3에서 사용해서 /pages 내부 script에 아래와 같이 사용해주었다.
(onMounted는 해당 페이지가 로드 되면, 전달받은 콜백함수가 실행된다.)
"/pages/index.vue"
<script setup>
import { useMessage } from '~/utils/useMessage';
import { onMessage, getMessaging } from 'firebase/messaging';
const { token, message } = useMessage();
const messaging = getMessaging();
onMounted(async () => {
onMessage(messaging, (payload) => {
console.log(payload);
});
});
</script>
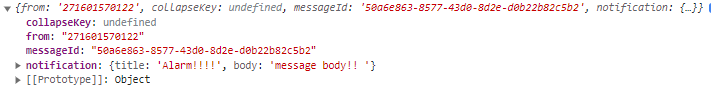
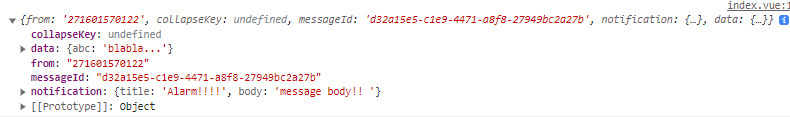
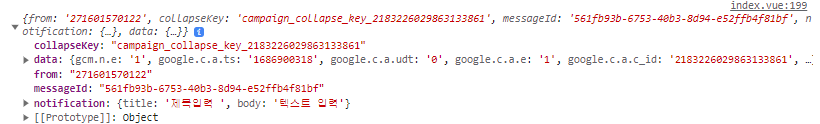
메시지를 전송하면 아래 사진과 같이 onMessage로 해당 메시지의 내용을 수신받을 수 있다.

https://firebase.google.com/docs/cloud-messaging/js/receive?hl=ko
자바스크립트 클라이언트에서 메시지 수신 | Firebase 클라우드 메시징
Google I/O 2023에서 Firebase의 주요 소식을 확인하세요. 자세히 알아보기 의견 보내기 자바스크립트 클라이언트에서 메시지 수신 컬렉션을 사용해 정리하기 내 환경설정을 기준으로 콘텐츠를 저장
firebase.google.com
5. 메시지 전송하기
전송 방법은 2가지 이다. (HTTP API를 사용해 전송, firebase의 Messaging 이용)
1. HTTP API를 사용해 전송
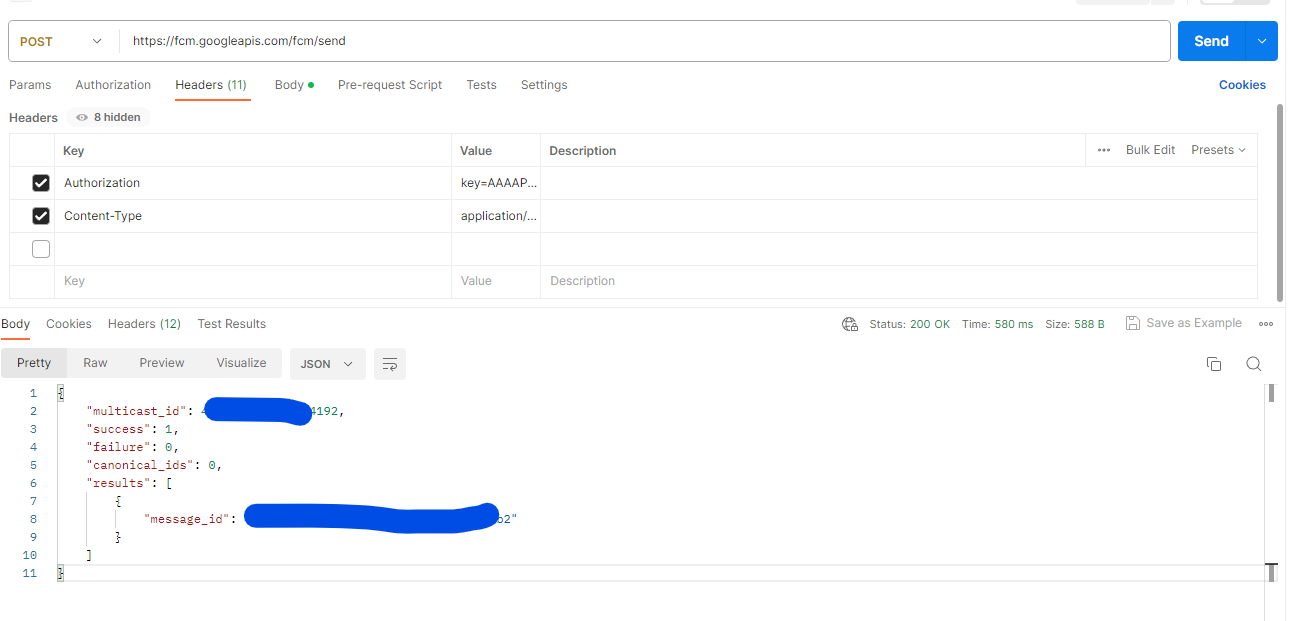
나는 postMan을 통해서 테스트 했다.
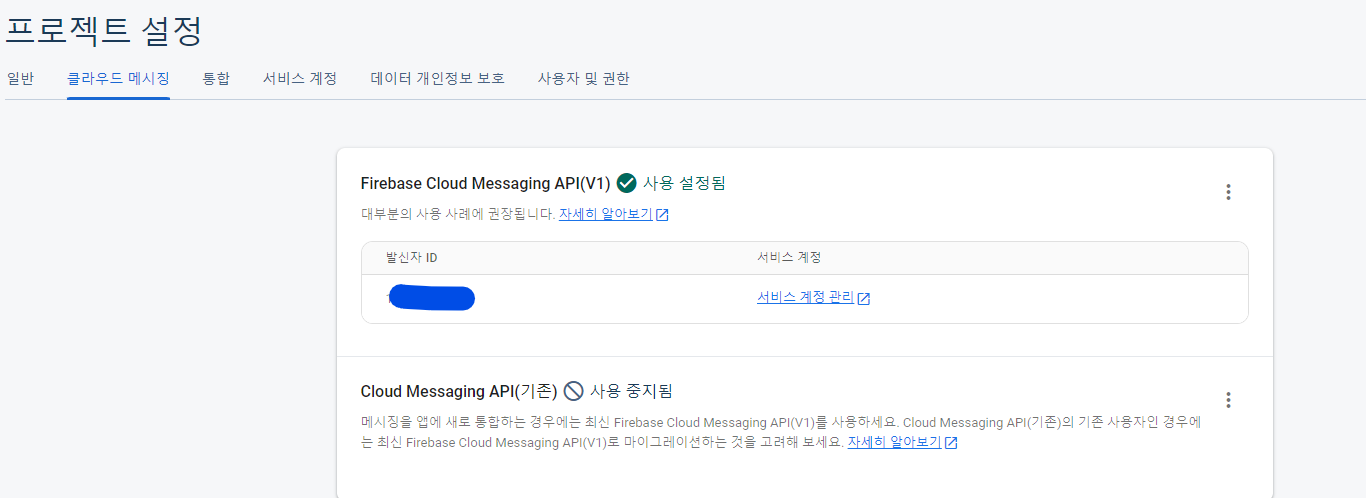
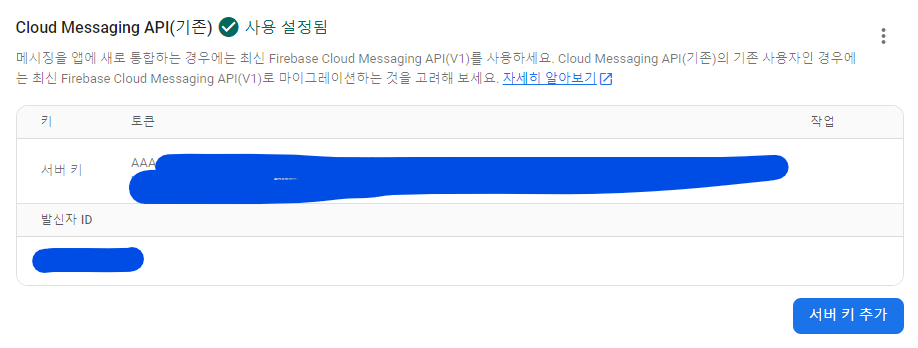
서버키는 firebase의 "프로젝트 설정 > 클라우드 메시징" 페이지의 Cloud Messaging API 에서 볼 수 있다.

이와같이 사용 중지됨이 나올 경우 오른쪽 점3개 아이콘클릭 > Google Cloud Console에서 API 관리 클릭 > Cloud Messaging 사용 클릭 후 뒤로 돌아가 새로고침하면 볼 수 있다.

POST / https://fcm.googleapis.com/fcm/send
Headers : {
Authorization : 'key=서버키'
Content-Type : 'application/json'
}
Body(json) : {
"to":"2번에서 받아온 토큰값",
"priority" : "high",
"data":{
"abc":"blabla..."
},
"notification" : {
"body" : "message body!! ",
"title" : "Alarm!!!!"
}
}

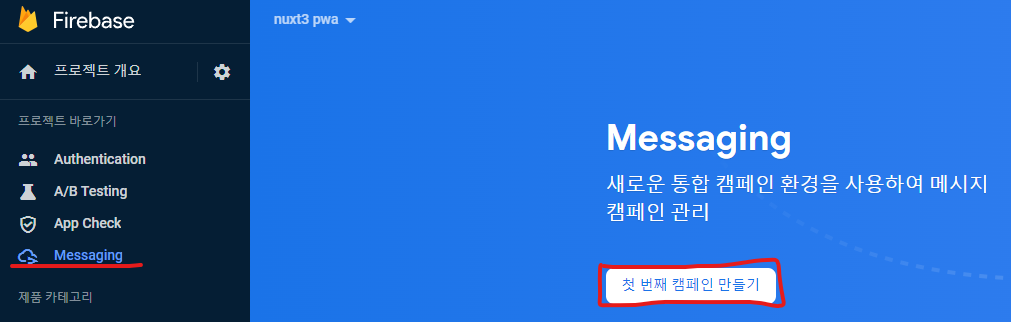
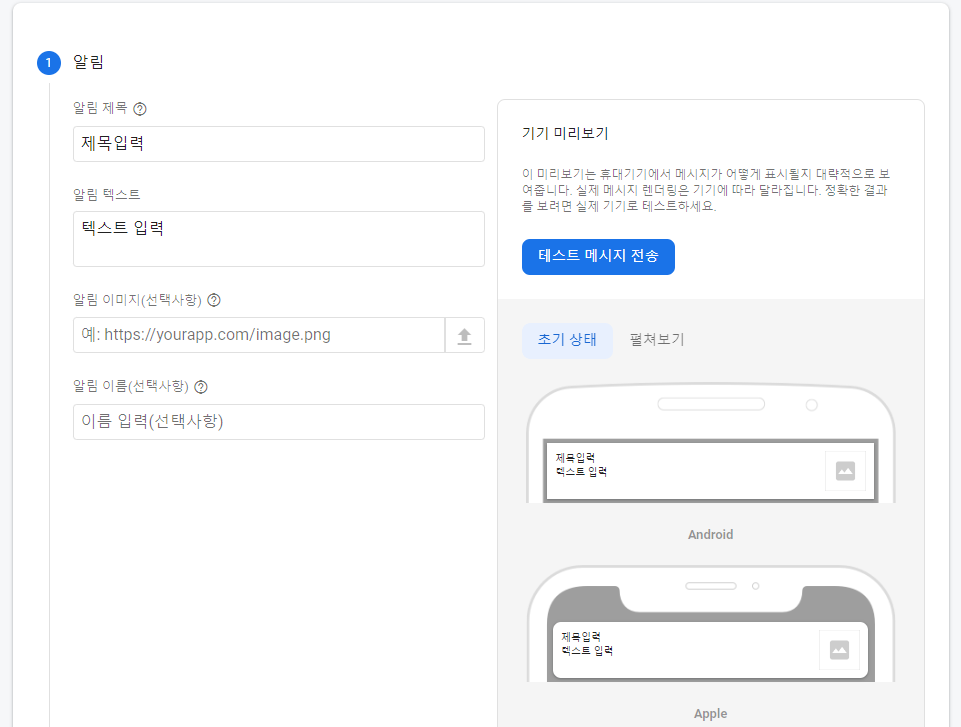
2. firebase의 Messaging 이용
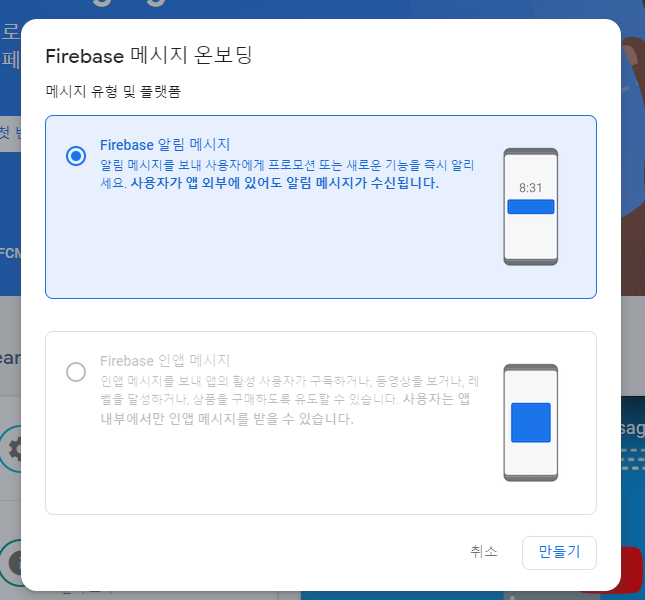
처음 접속 시 첫 캠페인 만들기를 통해서 메시지를 만들 수 있다.



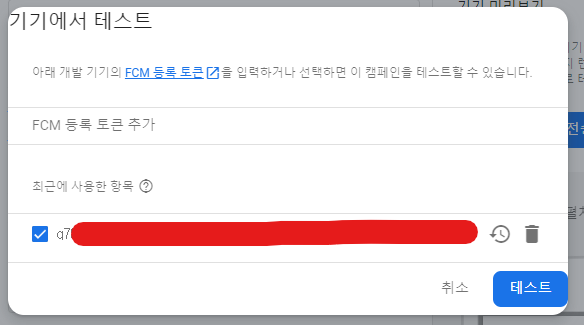
테스트 메시지 전송에서 FCM등록 토큰 추가를 할 수 있다.
2번에서 받아온 토큰값을 추가해주고 "테스트" 버튼을 클릭하면 테스트 메시지를 보낼 수 있다.


'개발관련 > javascript' 카테고리의 다른 글
| dateFormatting 함수 (0) | 2023.05.15 |
|---|---|
| [webpack] vue2 html-webpack-plugin,copy-webpack-plugin (0) | 2023.02.27 |
| javascript 변수 숫자형으로 변환 (0) | 2022.01.25 |
| javascript 날짜 7일 뒤의 날짜 구하고 포맷 맞추기 (0) | 2022.01.18 |
| Web Storage 사용하는 방법 (0) | 2022.01.04 |






