[Flutter]There are multiple heroes that share the same tag within a subtree error resolved
2023. 3. 2. 19:49
728x90
반응형
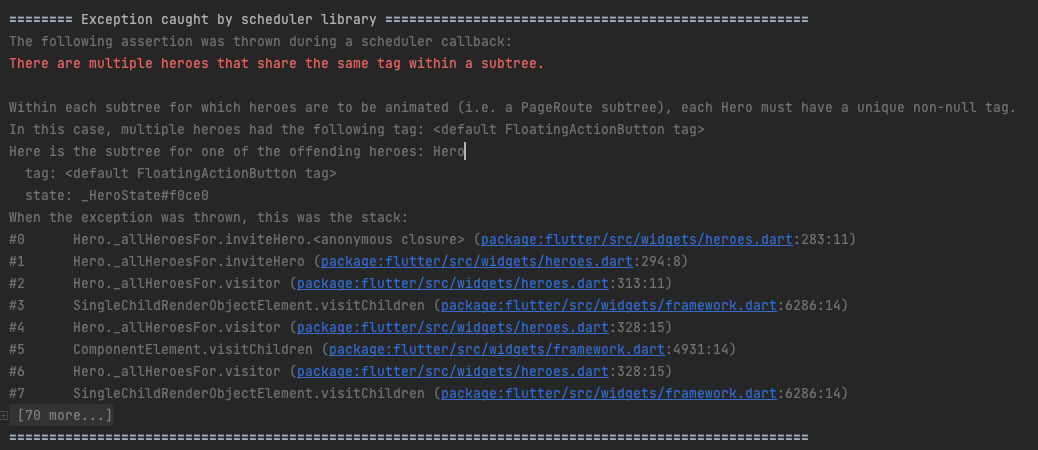
There are multiple heroes that share the same tag within a subtree.

위의 에러메세지를 해석을 해보자면 각각에 유일무이한 tag 를 사용해라고 하는데요.
현재 제 소스에는 FloatingActionButton을 여러개 사용을 하면서 이런 오류가 나왔습니다.
이럴때 해결방법입니다.
기존 소스
floatingActionButton: Stack(
children: [
Align(
alignment: Alignment(
Alignment.bottomRight.x, Alignment.bottomRight.y -0.2
),
child: FloatingActionButton (
onPressed: (){
fn_GotoPage('local');
},
tooltip: 'local',
child: const Icon(Icons.local_activity),
),
),
Align(
alignment: Alignment.bottomRight,
child: FloatingActionButton(
onPressed: (){
fn_GotoPage('remote');
},
tooltip: 'remote',
child: const Icon(Icons.web),
)
)
],
)버그를 수정한 소스
floatingActionButton: Stack(
children: [
Align(
alignment: Alignment(
Alignment.bottomRight.x, Alignment.bottomRight.y -0.2
),
child: FloatingActionButton (
heroTag: 'local',
onPressed: (){
fn_GotoPage('local');
},
tooltip: 'local',
child: const Icon(Icons.local_activity),
),
),
Align(
alignment: Alignment.bottomRight,
child: FloatingActionButton(
heroTag: 'remote',
onPressed: (){
fn_GotoPage('remote');
},
tooltip: 'remote',
child: const Icon(Icons.web),
)
)
],
)변경된 부분은 heroTag를 넣어주고 오류를 해결해 주시면 됩니다.
Tag는 예전에 VB를 사용했을때 버튼을 구분해서 tag를 이용해서 개발했던 기억이 나네요 ㅎㅎ
Flutter는 자유도가 높지만 이런 오류가 발생을 하면 좀 난감하네요 ^^
728x90
반응형
'App 개발관련 > flutter' 카테고리의 다른 글
| [Flutter] Mobile Web debug 방법 (1) | 2023.03.08 |
|---|---|
| [Flutter]flutter_inappwebview alert 가 안 먹을때 (0) | 2023.03.07 |
| [Flutter] showDialog에 대하여 (feat. CupertinoAlertDialog) (0) | 2023.02.27 |
| [TabBarView] WebView Scroll 가능하게 하는 방법 (0) | 2023.02.15 |
| [Flutter] SVG 이미지 사용하기 (0) | 2023.01.31 |






