Jquery checkbox disabled 체크
2020. 12. 4. 14:56
728x90
반응형

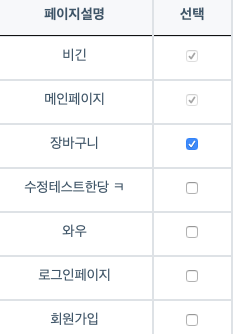
화면에서 기존에 체크된 것들은 disabled로 하고 체크된것을 모아서 값을 저장해야하는 이슈가 생겼다.
이것은 조금만 신경을 썼다면 단순하게 처리했을텐데..
점점 나이가 먹어가니 처리하는게 쉽지가 않네요.

위의 이미지에 있는 것처럼 선택된것은 빼고 지금 상태의 체크된 것만 가지고 오는 방법입니다.
if($("input:checkbox[name=chkRegYn]:checked")) {
let i = 0;
$("input:checkbox[name=chkRegYn]:checked").each(function() {
//disabled로 되어있지 않은것만 가지고 가서 저장해야함.
if(!$(this).prop('disabled')){
let tempStr = "";
tempStr = $(this).val() ;
strDesc.push(tempStr);
}
});루프를 돌면서 값을 모아서 전달해주는데 disabled로 지정되지 않은것만 문자열을 위와 같은 방법으로 하면 해결이 가능하다.
오늘도 한고비를 넘기며..
728x90
'개발관련 > JQuery' 카테고리의 다른 글
| Ajax 통신 이후에 Table에 데이터 채우기 (0) | 2020.12.12 |
|---|---|
| Jequery Datable reload 안 될때 (0) | 2020.12.07 |
| jquery label text 변경하기 (0) | 2020.12.02 |
| DataTable 첫번째 row 선택 이벤트 넣기 (0) | 2020.11.30 |
| jquery timepicker 현재 시간 설정하기 (0) | 2020.11.25 |






