SwiftUI를 이용한 hamberger Menu 만들기
2020. 5. 1. 00:29
728x90
반응형


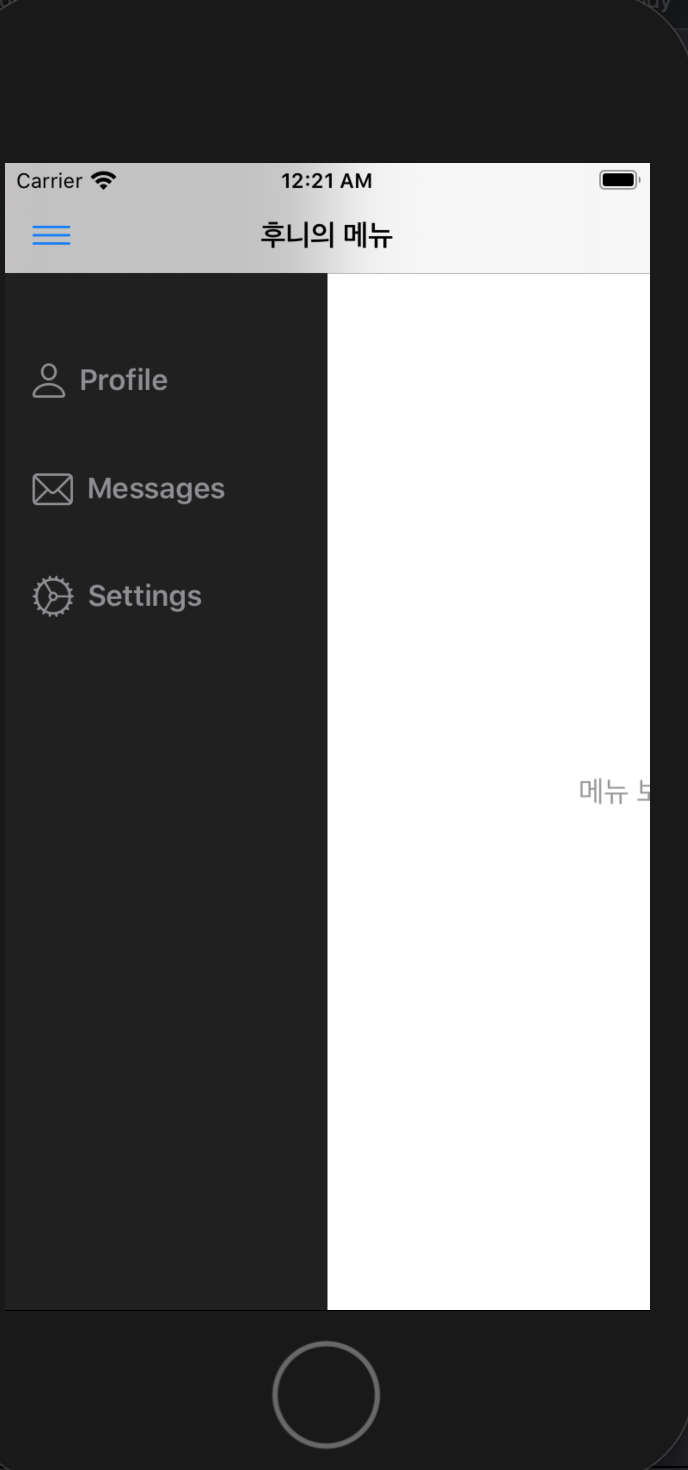
//MenuView 관련 소스
import SwiftUI
struct MenuView: View {
var body: some View {
VStack(alignment: .leading){
HStack{
Image(systemName: "person")
.foregroundColor(.gray)
.imageScale(.large)
Text("Profile")
.foregroundColor(.gray)
.font(.headline)
}
.padding(.top, 100)
HStack{
Image(systemName: "envelope")
.foregroundColor(.gray)
.imageScale(.large)
Text("Messages")
.foregroundColor(.gray)
.font(.headline)
}
.padding(.top, 30)
HStack{
Image(systemName: "gear")
.foregroundColor(.gray)
.imageScale(.large)
Text("Settings")
.foregroundColor(.gray)
.font(.headline)
}
.padding(.top, 30)
Spacer()
}
.padding()
.frame(maxWidth: .infinity, alignment:.leading)
.background(Color(red:32/255, green:32/255, blue:32/255))
.edgesIgnoringSafeArea(.all)
}
}
struct Menu_Previews: PreviewProvider {
static var previews: some View {
MenuView()
}
}메뉴관련된 소스는 위와 같이 하시면 됩니다.
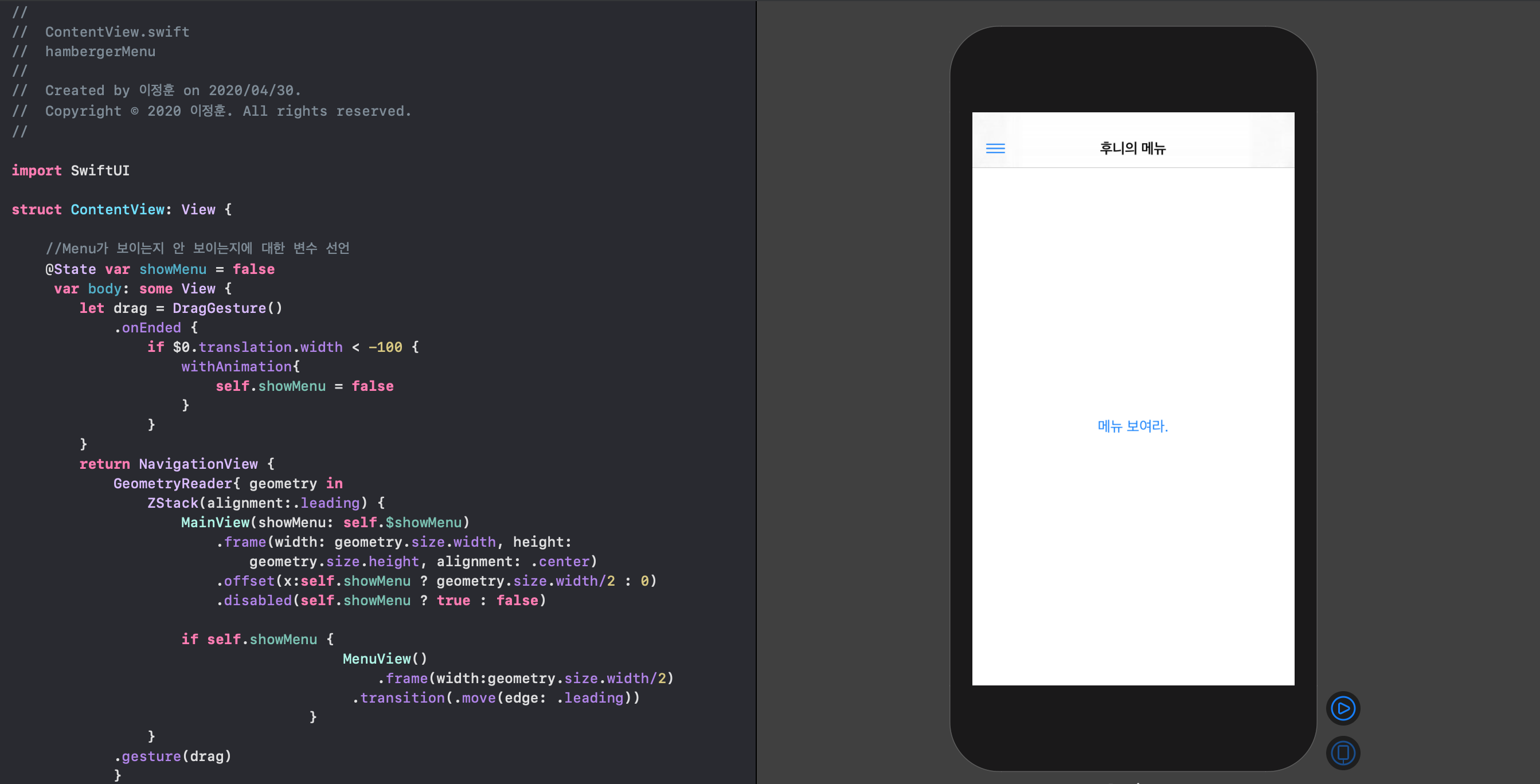
Main에 붙이는 소스는 아래와 같습니다.
import SwiftUI
struct ContentView: View {
//Menu가 보이는지 안 보이는지에 대한 변수 선언
@State var showMenu = false
var body: some View {
let drag = DragGesture()
.onEnded {
if $0.translation.width < -100 {
withAnimation{
self.showMenu = false
}
}
}
return NavigationView {
GeometryReader{ geometry in
ZStack(alignment:.leading) {
MainView(showMenu: self.$showMenu)
.frame(width: geometry.size.width, height: geometry.size.height, alignment: .center)
.offset(x:self.showMenu ? geometry.size.width/2 : 0)
.disabled(self.showMenu ? true : false)
if self.showMenu {
MenuView()
.frame(width:geometry.size.width/2)
.transition(.move(edge: .leading))
}
}
.gesture(drag) //drag로 메뉴 슬라이딩 제어
}
.navigationBarTitle("후니의 메뉴",displayMode: .inline)
.navigationBarItems(leading: (
Button(action: {
withAnimation {
self.showMenu.toggle()
}
})
{
Image(systemName: "line.horizontal.3")
.imageScale(.large)
}
))
}
}
}
struct MainView: View {
@Binding var showMenu : Bool
var body: some View {
Button(action: {
//애니메이션을 하기 위함.
withAnimation{
self.showMenu = true
}
}) {
Text("메뉴 보여라.")
}
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}
요즘 Storyboard가 아닌 SwiftUI를 이용한 화면 구성을 공부중이랍니다.
매일이 아니더라고 한개씩 올려두고 다른 사람들에게 도움이 되었으면 합니다.
위의 소스는 Youtube를 보고 따라서 만든 소스입니다.
출처 : https://youtu.be/8Q0LFDkYIjU
728x90
'App 개발관련 > SwiftUI' 카테고리의 다른 글
| Xcode Unsupported OS version Trouble 해결하기 (0) | 2021.08.03 |
|---|---|
| Swift UI @ObservedObject 프로토콜을 이용한 View 이동 (0) | 2020.05.06 |
| SwiftUI를 이용한 일반적인 tab bar 만들기 (0) | 2020.05.04 |
| Floating Animation Action Button 만들기 (0) | 2020.05.03 |






