728x90
반응형
플래시 개발자가 아닌 개발자가 flex를 접할때 어려움이 바로 이런것이 아닐까 싶어서
예제파일을 던져본다.
이미지를 동적으로 넣고 아울러 item rednerer를 사용하는 좋은 예제인듯하다
플랙스의 Bindable 속성을 이해하는것이 참 힘이 들지만
이 예제를 조금만 바꾼다면 xml 연동 갤러리의 구현도 쉬울것 같아서 올려본다 .

Tilelist
<?xml version="1.0"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml"
xmlns:local="*">
<mx:Model id="catalog" source="../assets/catalog.xml"/>
<mx:HorizontalList
dataProvider="{catalog.product}"
width="100%"
itemRenderer="Thumbnail"
columnWidth="120"
height="125"/>
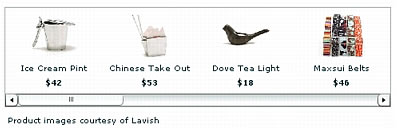
<mx:LinkButton label="Product images courtesy of Lavish"
click="navigateToURL(new URLRequest('http://www.shoplavish.com'),
'_blank')"
/>
</mx:Application>
예제 소스이다 .
위의 mx;Model의 소스는 asp, jsp로 수정해서 적용하면 문제없이 적용할 수 있을
것이다.
현재 flex의 dataservice의 경우는 가격정책이 좀 비싼관계로
httpservice를 이용한 flex 프레임워크를 적용해서 하는것이 더 좋다고 생각이
됩니다.
아울러 여기서 쓴 Thumbnail 의 콤포넌트의 경우는
<?xml version="1.0"?>
<mx:VBox xmlns:mx="http://www.adobe.com/2006/mxml"
horizontalAlign="center"
verticalGap="0" borderStyle="none">
<mx:Image id="image" width="60" height="60" source="{data.image}"/>
<mx:Label text="{data.name}" width="120" textAlign="center"/>
<mx:Label text="${data.price}" fontWeight="bold"/>
</mx:VBox>
이렇게 되어있다.
콤포넌트를 사용한 이런 UI는 조금더 고민한다면 좋은 상품이 될듯하다.
^^
728x90
'개발관련 > flex' 카테고리의 다른 글
| URLRequest object를 가지고 자바스크립트 실행시키기 (0) | 2007.08.09 |
|---|---|
| The navigateToURL() method syntax (0) | 2007.08.09 |
| flex에서 Using the htmlText property 사용하기 (0) | 2007.08.08 |
| flex에서 Data formatting(데이터 포맷 지정하기) (0) | 2007.08.08 |
| 플렉스(Flex)에서 팝업창을 만드는 방법 (0) | 2007.08.06 |






