[Vuetify2] 늘어나는 tab메뉴
2023. 3. 3. 16:38
728x90
반응형
[Vuetify2] 늘어나는 tab메뉴

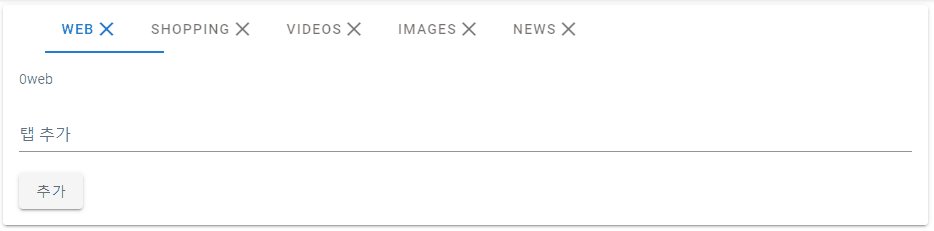
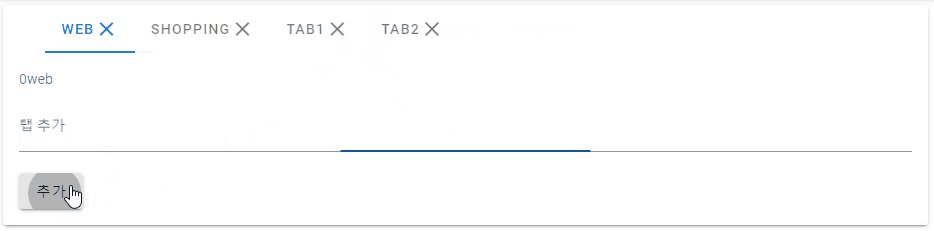
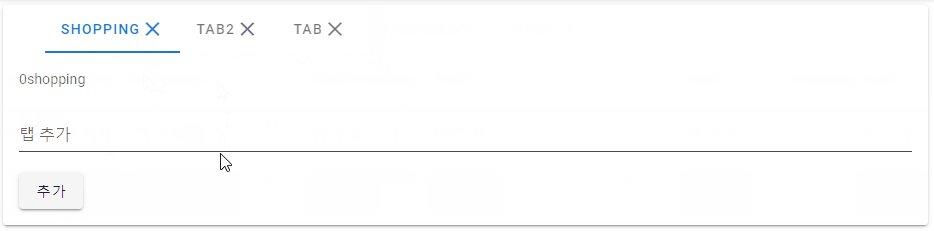
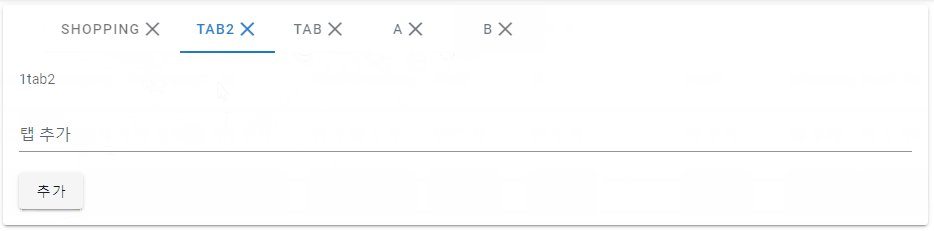
탭의 갯수를 유기적으로 늘렸다가 줄이는 방법이다.
아래 예제는 vue2와 vuetify2를 사용하고 있다.
<template>
<v-card>
<v-tabs v-model="tab" align-with-title>
<v-tabs-slider></v-tabs-slider>
<v-tab v-for="(item, i) in items" :key="i">
{{ item }}
<v-icon @click.stop="fn_removeTab(i)">close</v-icon>
</v-tab>
</v-tabs>
<v-tabs-items v-model="tab">
<v-tab-item v-for="item in items" :key="item">
<v-card flat>
<v-card-text>
<p>
{{ tab + item }}
</p>
<v-text-field label="탭 추가" v-model="inputText" />
<v-btn @click="fn_addTab">추가</v-btn>
</v-card-text>
</v-card>
</v-tab-item>
</v-tabs-items>
</v-card>
</template>
<script>
export default {
name: 'SttstSurvey',
data() {
return {
tab: null,
items: ['web', 'shopping', 'videos', 'images', 'news'],
inputText: '',
};
},
methods: {
// 탭메뉴 추가
fn_addTab() {
if (!this.inputText) return;
this.items.push(this.inputText);
this.inputText = '';
},
// 탭메뉴 삭제
fn_removeTab(index) {
this.items = this.items.filter((_, i) => i !== index);
},
},
};
</script>
기본적으로 tab메뉴는 items배열에서 관리하고 있다.
그렇기 때문에 해당 배열만 제거했다가 추가하는 방식으로 탭매뉴를 추가, 혹은 삭제할 수 있게 된다.
JS 배열 함수
이를 잘 활용하기 위해서는 js의 배열 함수에 대해서 잘 알아두자!
| 함수 | 설명 |
| filter | 조건문에 맞는 item만 반환 |
| some | 조건에 맞는 데이터가 있는지 여부를 boolean으로 반환 |
🔄표기는 원본 배열을 변경시킨다.
| 함수명 | 설명 | 사용법(arr = [1,2,3,4]) |
| reverse | 배열을 뒤집어준다. 🔄 | arr.reverse() |
| concat | 두 배열을 합쳐준다. | arr1.concat(arr2) → [1,2,3] [4,5,6] ⇒ [1,2,3,4,5,6] |
| sort | 오름차순 정렬 🔄 | arr.sort() |
| Set | 배열 중복값 제거 | new Set(arr) |
| indexOf | 특정값의 index 값을 return | arr.indexOf(특정값) |
| includes | 배열에 특정 값이 포함되는지 여부를 검사 | arr.includes(2) → true/false |
| 함수명 | 설명 | 사용법(arr = [1,2,3,4]) |
| push | 배열 뒤에 x 추가 🔄 | arr.push(x) |
| pop | 배열 가장 마지막 값 제거 🔄 | arr.pop() |
| unshift | 배열 맨 앞에 x 추가 🔄 | arr.unshift(x) |
| shift | 배열 맨 앞 값 제거 🔄 | arr.shift() |
| slice | 배열 원하는 부분을 가져온다. | arr.slice(x,y) → 배열 index x~y까지 |
| splice | 배열 원하는 부분을 제거한다. 🔄 | arr.splice(x,y) → 배열 index x 부터 y갯수만큼 제거 |
위 함수들을 잘 알아두면 tab메뉴뿐 아니라 배열로 데이터를 관리하는 모든 컴포넌트에 적용할 수 있다.
728x90
'개발관련 > VUE JS' 카테고리의 다른 글
| [VCalendar] V-Calendar을 이용한 날짜 input 창 (0) | 2023.04.28 |
|---|---|
| [v-calendar] Nuxt3에서 V-calendar 세팅 (0) | 2023.03.17 |
| [vue-editor] 이미지 업로드 방지 (0) | 2023.02.23 |
| [Nuxt] Layout 적용하기 (0) | 2023.02.21 |
| [Vue]Mobile detect 적용방법 (0) | 2023.02.17 |






