vuetify 화면 구성 예제
2022. 1. 7. 14:28
728x90
반응형
이번 글은 제가 vuetify framework을 이용해서 화면을 구성하면서 나름 이해하면서 만들어본 것을 포스팅합니다.

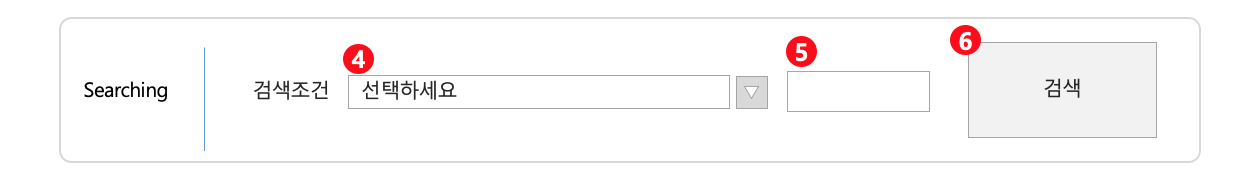
위와 같은 검색조건을 화면으로 구성을 해야하는데 처음이다 보니 좀 막막하더군요.
일단 vuetify가 어떻게 구성이 되는지 먼저 이해를 하는게 중요한데요.
제가 이해한것을 토대로 설명을 드립니다.
만약 다른 의견있으시면 댓글이나 조언 부탁드립니다.
큰 화면 구성에 관해서는 이전 제가 포스팅한 글을 참고해주세요.
https://islet4you.tistory.com/entry/Vuetify-Layouts-설명
Vuetify Layouts 설명
vuetify로 화면을 구성할려면 먼저 Layout에 대한 것을 알아야됩니다. vuetify 공식사이트 주소는 아래와 같습니다. https://vuetifyjs.com/en/features/layouts/ Creating layouts Learn how to harness the powe..
islet4you.tistory.com
반응형
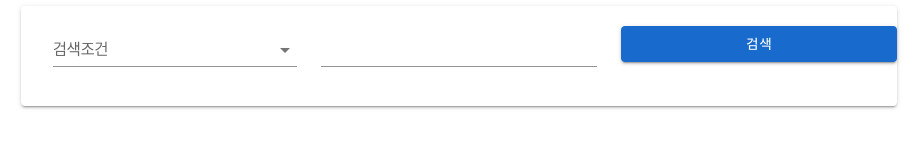
제가 이해한것은 v-card -> v-row-> v-col -> vuetify UI component 로 구성을 하면 화면이 구성이 되는것으로 이해를 하게되었습니다.

위의 것을 토대로 해서 구성을 해본 것입니다.
소스코드는 아래와 같습니다.
<v-card height="100px" >
<!-- <v-card-title class="mt-5 pa-3 ">품목관리시스템입니다</v-card-title>-->
<v-form>
<v-row>
<v-col >
<v-select
class="pl-8"
label="검색조건"
v-model="searchCon"
:items="items"
item-text="name"
item-value="id"
></v-select>
</v-col>
<v-col>
<v-text-field>
</v-text-field>
</v-col>
<v-col class="pt-5 pl-xl-4">
<v-btn block color="primary">검색</v-btn>
</v-col>
</v-row>
</v-form>
</v-card><v-row> 와 <v-col> 을 사용을 해보니 이제야 화면을 구성할 수 있을것 같습니다.
디자이너없이 화면 구성하고 있는 뷰린이었습니다. ^^
728x90
'개발관련 > VUE JS' 카테고리의 다른 글
| vuetify data Table example (0) | 2022.01.07 |
|---|---|
| vuetify select UI component example (0) | 2022.01.07 |
| vuetify Spacing Helper Classes (0) | 2022.01.06 |
| vuejs v-card height 값 넣는 방법 (0) | 2022.01.06 |
| Vuetify Layouts 설명 (0) | 2022.01.06 |






