ESLint 적용시 multi-word-component-names 해결방법
vue에서는 component의 이름을 항상 단일 단어가 아닌 단어의 조합을 해서 하는 것을 추천을 합니다.
예를 들어서 Login.vue같은 경우는 multi-word-component-names 라고 에러가 납니다.
이것은 html 요소와 혼동을 일으키지 않기 위한 것이라고 합니다.
ESLint = ES + Lint
ES 는 ECMA Script 라고 표준 javascript 를 의미합니다.
Lint 는 에러가 있는 코드에 표시를 달아놓는 것을 의마하구요.
즉 ESLint 는 자바스크립트 문법에 에러를 표시해주는 도구라고 생각하시면됩니다.
참고 사이트
https://eslint.vuejs.org/rules/multi-word-component-names.html
vue/multi-word-component-names | eslint-plugin-vue
vue/multi-word-component-names require component names to be always multi-word ⚙️ This rule is included in all of "plugin:vue/vue3-essential", "plugin:vue/essential", "plugin:vue/vue3-strongly-recommended", "plugin:vue/strongly-recommended", "plugin:vu
eslint.vuejs.org
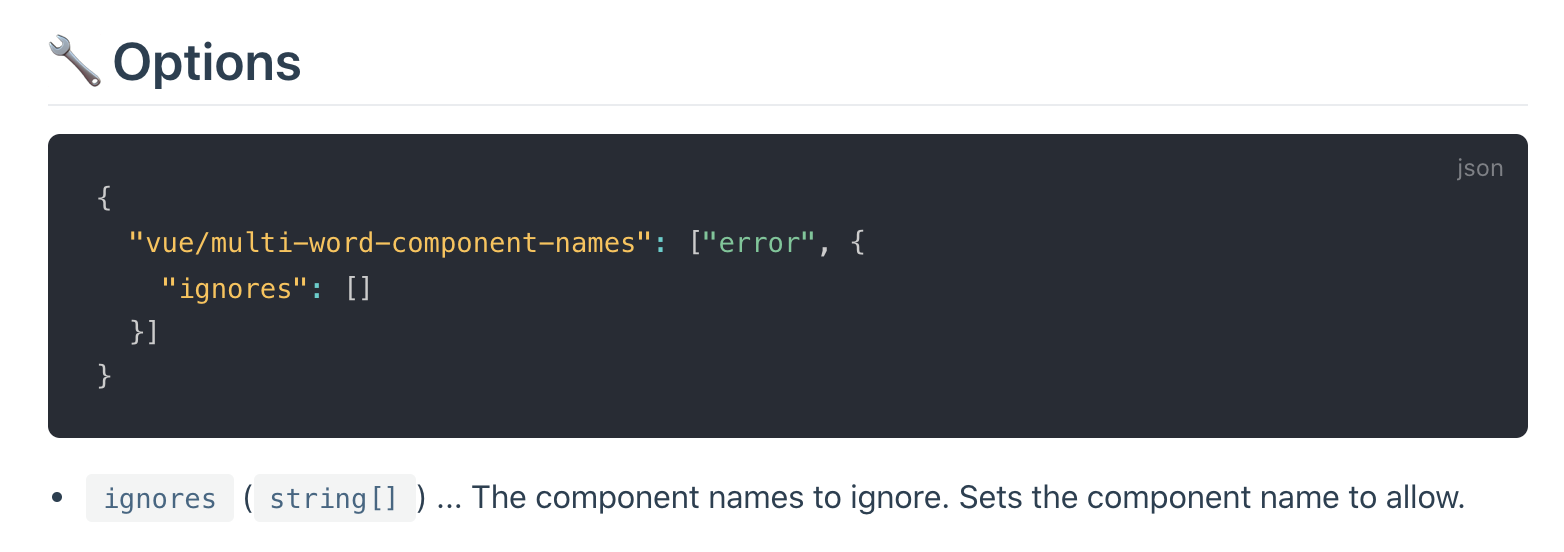
위의 사이트에 보면

위와 같이 옵션에 추가를 하면 된다고 하는데요.
사실 이것을 어디에 넣어야할지 모르겠더라구요.

.eslintrc.js 내에 rules에 넣으면 오류가 사라지네요.
오늘도 한개를 배우게 되었네요. ^^
'개발관련 > VUE JS' 카테고리의 다른 글
| Vuetify v-img 폴더에 있는 이미지 뿌려주기 (0) | 2022.01.04 |
|---|---|
| Vuex는 Vuejs에서 상태를 관리하는 라이브러리 (0) | 2022.01.04 |
| vuejs Vuetify validation example code (0) | 2021.12.31 |
| vuejs 참고 프로젝트 소개 (0) | 2021.12.31 |
| Vue js framework QUASAR 소개 (0) | 2021.12.31 |






