728x90
반응형
SVG (Scalable Vector Graphics, SVG)는 2차원 벡터 그래픽을 표현하기 위한 XML 기반의 파일 형식이다.
오늘은 이 파일을 소스에 붙여서 작업을 하다가 수정하면서 알게된 내용을 포스팅한다.
사이트에 도움말을 붙여달라고해서 붙이는데 받은 SVG 파일이 검정색이었다.
이 부분에 대해서 수정을 할려고 검색을 하다가 우현히 해보고 알게된 것이다.
보통 외부 CSS를 통해서 스타일을 변경할 수 있는데 혹시나 해서 SVG파일에 바로 style을 적용해도 된다.

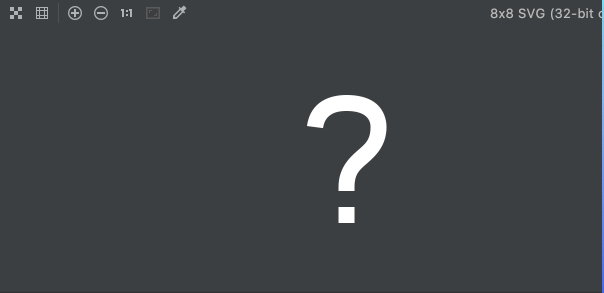
<svg xmlns="http://www.w3.org/2000/svg" width="8" height="8" viewBox="0 0 8 8">
<path style="fill:white;" d="M2.47 0c-.85 0-1.48.26-1.88.66-.4.4-.54.9-.59 1.28l1 .13c.04-.25.12-.5.31-.69.19-.19.49-.38 1.16-.38.66 0 1.02.16 1.22.34.2.18.28.4.28.66 0 .83-.34 1.06-.84 1.5-.5.44-1.16 1.08-1.16 2.25v.25h1v-.25c0-.83.31-1.06.81-1.5.5-.44 1.19-1.08 1.19-2.25 0-.48-.17-1.02-.59-1.41-.43-.39-1.07-.59-1.91-.59zm-.5 7v1h1v-1h-1z"
transform="translate(2)" />
</svg>위의 svg xml 에서 style 로 fill:white; 를 붙이니 바로 수정되고 반영이 되었다.
역시 시도를 해봐야 알수있는 것 같다는것을 오늘도 알게 되었네요. ^^
728x90
'개발관련 > css' 카테고리의 다른 글
| Tailwind css framework install (0) | 2021.12.10 |
|---|---|
| CSS Viewer [Chrome 확장프로그램] (0) | 2021.10.12 |
| Markup 검증 서비스 (0) | 2020.02.18 |
| 크롬 뷰포트 테스트 tool (0) | 2013.02.07 |
| CSS 스터디 시작하다 (0) | 2009.11.17 |






