Flex에서 forms에 대한 간략한 의미(번역)
2007. 8. 13. 10:50
728x90
반응형
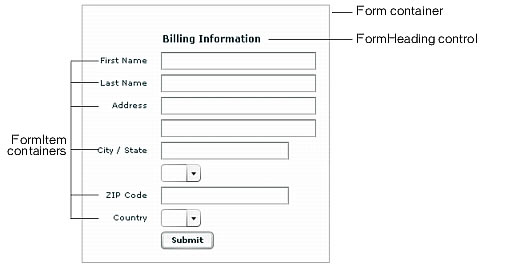
플렉스에서도 보면 layout에 Form 개체가 있어서 help 파일을 찾아보았습니다.
이 이미지를 보니 개념이 확 오더군요.
^^

form 으로 보통 개발을 하다보니 이런것들도 flex에서 지원하고
아울러 이런 layout을 이해해야 개발에 적용을 할 수 있으니
다음 예제에는 이 개념을 이용한 회원가입폼을 한번 만들어서 올리도록 하겠3 ^^
|
Container |
Tag |
Description |
|---|---|---|
<mx:Form> |
Defines the container for the entire form, including the overall form layout. Use the FormHeading control and FormItem container to define content. Also, you can insert other types of components into a Form container. | |
<mx:FormHeading> |
Defines a heading within your form. You can have multiple FormHeading controls within a single Form container. | |
<mx:FormItem> |
Contains one or more form children arranged horizontally or vertically. Children can be controls or other containers. A single Form container can hold multiple FormItem containers. |
728x90
반응형
'개발관련 > flex' 카테고리의 다른 글
| How to flex image resize example (0) | 2007.09.17 |
|---|---|
| flex에서 httpservice를 actionscript에 적용해서 하는 예제 (0) | 2007.08.19 |
| Datagrid에 NumericStepper를 넣는 방법 (1) | 2007.08.10 |
| flex로 구현한 RSS Reader (0) | 2007.08.10 |
| URLRequest object를 가지고 자바스크립트 실행시키기 (0) | 2007.08.09 |






