Flutter Appbar 검색버튼 붙이기
2021. 4. 21. 15:51
728x90
반응형

오늘은 일반적인 앱에서 사용하는 검색버튼을 Appbar 에 붙이는 코드를 소개하고자 합니다.
역시 기대했던것처럼 Flutter는 너무 쉽게 UI를 만들어주네요.
appBar: AppBar(
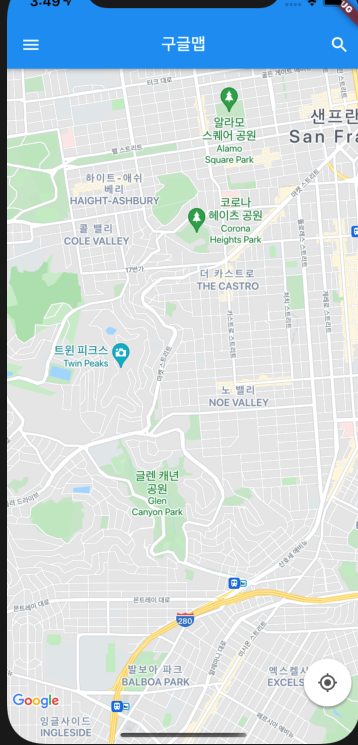
title: Text("구글맵"),
actions: <Widget>[
IconButton(icon: Icon(Icons.search),
onPressed: (){
print('검색');
})
],
그럼 위의 이미지처럼 search 아이콘이 보이면서 화면이 구성됩니다.
도움이 되었으면 좋겠습니다.
728x90
'App 개발관련 > flutter' 카테고리의 다른 글
| flutter String to double 함수 (0) | 2021.04.27 |
|---|---|
| Flutter 햄버거메뉴(Drawer) 구현 방법 (0) | 2021.04.23 |
| Flutter 상단 메뉴 버튼 붙이기 (0) | 2021.04.15 |
| Flutter 기존 project 에 web 추가 (0) | 2021.03.29 |
| Cannot resolve symbol 'Properties' in Flutter (0) | 2021.01.10 |






