How to Add Back Button at App Bar with Flutter
2021. 5. 6. 01:06
728x90
반응형

Flutter 에서 보통 자동으로 Back Button이 필요할때 자동으로 생성이 되는데 안 될때가 발생이 되어서 구현하게 되었네요.
역시나 Google 의 힘을 빌려서 해결 했어요.

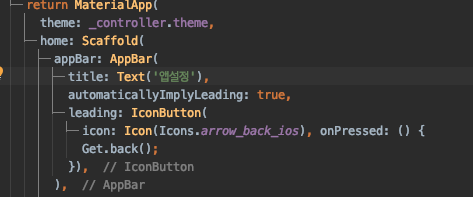
automaticallyImplyLeading: true,
leading: IconButton(
icon: Icon(Icons.arrow_back_ios), onPressed: () {
Get.back();
}),위와 같이 적용하니 깔끔하게 적용이 되었네요.
GetX를 적용하면서 다른 페이지들은 back button 이 자동으로 생겼는데 이번 페이지는 안 생겨서
위와 같이 적용하게 되었답니다.
728x90
반응형
'App 개발관련 > flutter' 카테고리의 다른 글
| Flutter Textfield autofocus (flutter 텍스트필드 포커스) (1) | 2021.05.14 |
|---|---|
| Flutter textField controller enter event 처리 (0) | 2021.05.07 |
| Flutter type test Operators(flutter type 비교 연산자) (0) | 2021.05.04 |
| Mac Sqlite Browser tool (0) | 2021.05.04 |
| sqlite Data Type 정리 (0) | 2021.05.03 |






