[Nuxt3] Components 사용
2022. 10. 31. 13:54
728x90
반응형
1. Components
재사용이 자주되는 뷰 파일은 별도의 컴포넌트로 빼두어 사용하면 편한데요.
nuxt3 에서는 components 디렉토리가 자동으로 인식이 되고, 임포트가 되어 사용이 가능해집니다.

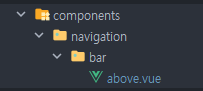
위 이미지와 같이 폴더구조를 잡으시게 되면,
NavigationBarAbove 의 형태로 컴포넌트를 불러와 사용하실 수 있습니다.
위와같은 자동으로 임포트 되는 네이밍 규칙을 몰라 헤매실수도 있으니, 이렇게 글 남기도록 합니다.
[above.vue]
<template>
<div id='aboveNav'>
<nav>
<NuxtLink v-if="$route.path !== '/login'" to='/login'>Go To Login</NuxtLink>
<NuxtLink v-if="$route.path !== '/login/joinUs'" to='/login/joinUs'>Go To JoinUs</NuxtLink>
<NuxtLink v-if="$route.path !== '/'" to='/'>Go To Index</NuxtLink>
<NuxtLink v-if="$route.path !== '/about'" to='/about'>Go To About</NuxtLink>
</nav>
</div>
</template>
<script>
export default {
name: 'above',
};
</script>
<style lang='scss'>
%main-display {
display: flex;
justify-content: center;
align-items: center;
}
#aboveNav {
@extend %main-display;
flex-direction: column;
}
body {
@extend %main-display;
margin: 0;
}
nav {
@extend %main-display;
background-color: black;
width: 100vw;
& > a {
text-decoration: none;
font-weight: bold;
color: white;
margin: 10px;
&:hover {
color: darken(white, 30%);
}
}
}
</style>
아래는 위의 네이밍 룰대로 컴포넌트를 사용한 예시입니다.
[header.vue]
<template>
<div>
<NavigationBarAbove/>
</div>
</template>
<script>
export default {
name: 'header',
};
</script>
<style scoped>
</style>728x90
'개발관련 > VUE JS' 카테고리의 다른 글
| [Vue]Mobile detect 적용방법 (0) | 2023.02.17 |
|---|---|
| [Vuetify] v-dialog 외부 click 시 닫히게 하는 방법 (0) | 2022.12.14 |
| [Nuxt3] tailwind 적용 (0) | 2022.10.31 |
| [Nuxt3] 넉스트에 Vuetify 적용 (0) | 2022.10.28 |
| [Nuxt3] Data Fetching 중 소소한 팁 03 (0) | 2022.10.27 |






