Vue 에서 지원하는 Vite 프로젝트 생성
2021. 12. 9. 15:50
728x90
반응형
Vue-cli를 통해서 프로젝트를 실행을 했다가 초반이라 그런지 이것저것 찾아보다 보니 Vite가 속도면에서 훨씬 더 좋아졌다고 해서
Vite로 프로젝트를 생성하는 방법을 포스팅한다.

https://vitejs.dev/guide/#overview
Getting Started | Vite
Getting Started Overview Vite (French word for "quick", pronounced /vit/, like "veet") is a build tool that aims to provide a faster and leaner development experience for modern web projects. It consists of two major parts: Vite is opinionated and comes wi
vitejs.dev
공식사이트는 위의 주소이다.
프랑스어로 빠르다는 뜻으로 비트라고 읽으라고 하네요.
훨씬 더 빠르고 초보자가 하기에 쉽다고 해서 셋팅을 해봅니다.

프로젝트를 생성하는 방법을 정말 쉬워요
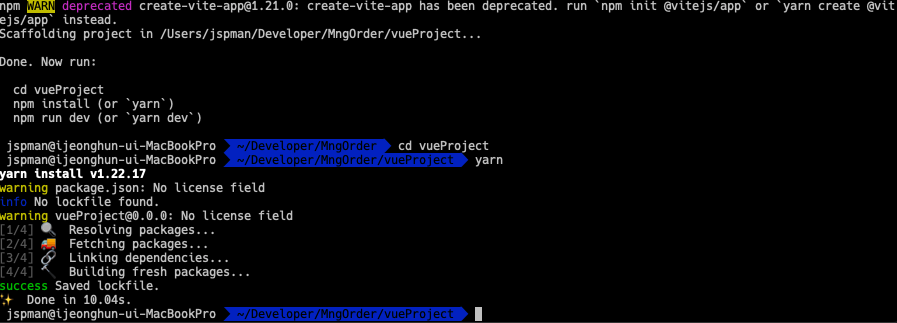
npm init vite-app 프로젝트명이렇게 하시면 되시구요.
생성이 되고 나면 위의 이미지처럼 npm install or yarn
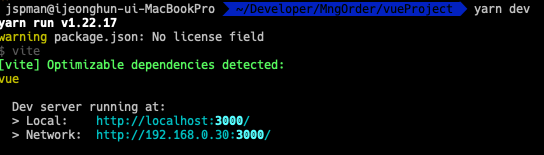
실행은 npm run dev 또는 yarn dev 입니다.

아래와 같이 Vite 가 적용된 화면이 올라옵니다.

저는 Vue 3.0 + Vite 를 이용해서 springboot 와 연결해서 진행하는 것을 다음 포스팅에 해보도록 하겠습니다.
그럼 즐거운 코딩되세요.
728x90
반응형
'개발관련 > javascript' 카테고리의 다른 글
| Web Storage 사용하는 방법 (0) | 2022.01.04 |
|---|---|
| javascript 구조분해할당 문법소개 (0) | 2022.01.04 |
| Mac Vue-cli 설치하기 (0) | 2021.11.22 |
| Mac Yarn 설치하기 (0) | 2021.10.17 |
| javascript 변수 값 가져오기 (0) | 2021.02.18 |






