Vuex는 Vuejs에서 상태를 관리하는 라이브러리
2022. 1. 4. 14:18
728x90
반응형
Vuex 는 Vue.js 애플리케이션에 대한 상태관리패턴 + 라이브러리입니다.
상태관리는 항상 다른 어플리케이션을 만들때 알아야하고 필수로 구현을 해야하는 요소입니다.
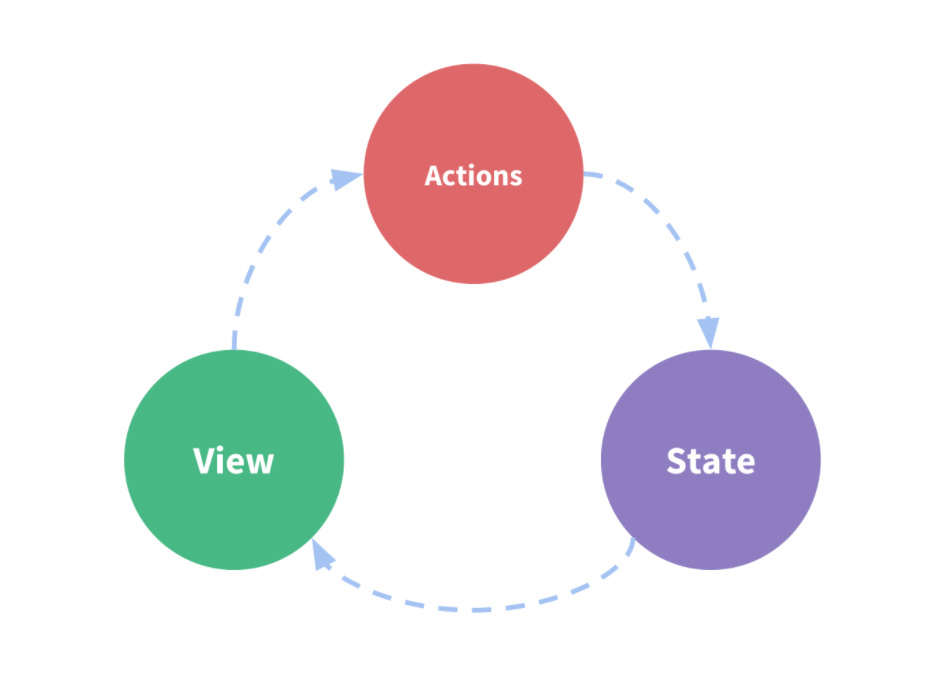
Vue.js에서 "단방향 데이터 흐름" 개념의 매우 단순한 도표입니다.

저희는 공유된 상태관리를 통해서 다른 페이지에서 값을 읽어오거나 처리를 할수 있습니다.
핵심적으로 알아야될 사항은 아래와 같습니다.
1. 상태 : Vuex 상태를 Vue component 로 가져오는 방법
computed: {
count() {
return store.state.count
}
}
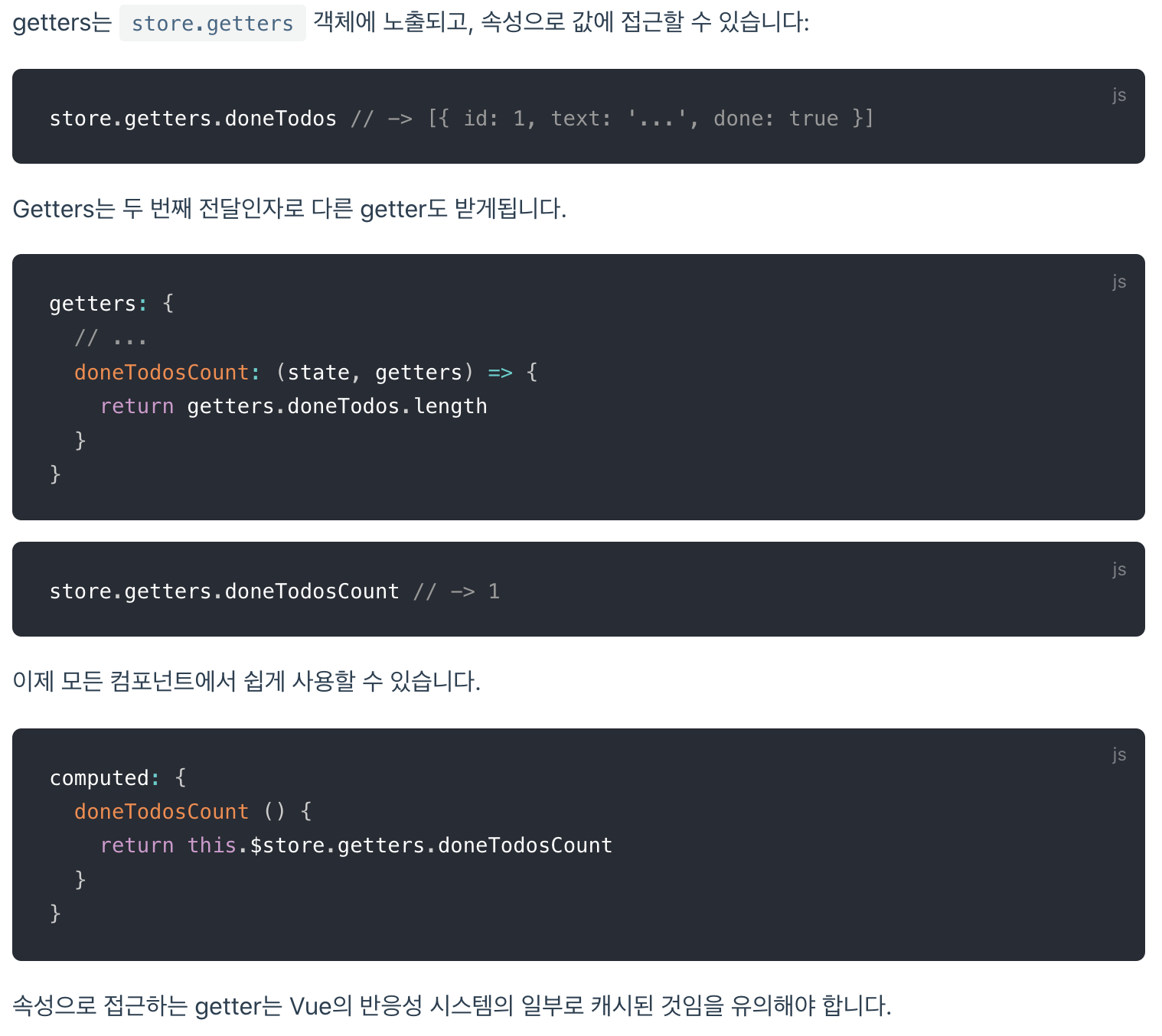
2. Getters

3. Mutation
4. Action
5. Module
이번에 구현하면서 구성하게된 소스는 아래와 같습니다.
import axios from "axios";
import JwtAt_service from "@/common/jwt.at_service";
export default {
state:{
user:{},
error: null,
isAuthenticated: false,
},
getters:{
//사용자의 정보를 가지고 오는 함수
currentCheckUser(state){
return state.user;
},
isAuthenticated(state){
return state.isAuthenticated;
}
},
mutations:{
SETAUTH(state, user){
state.user = user;
state.isAuthenticated = true;
JwtAt_service.saveATToken(state.user.at);
},
},
actions:{
LOGIN: ({ commit }, payload) => {
return new Promise((resolve, reject) => {
axios
.post(`/api/v1/LoginReq`, payload)
.then(({ data }) => {
if (data.res_code == "200") {
resolve(data);
//mutation 호출
commit("SETAUTH", data);
}
else {
resolve(data);
}
})
.catch((error) => {
reject(error);
});
});
}
}
}728x90
'개발관련 > VUE JS' 카테고리의 다른 글
| vuetify icon 참고 사이트 (0) | 2022.01.05 |
|---|---|
| Vuetify v-img 폴더에 있는 이미지 뿌려주기 (0) | 2022.01.04 |
| ESLint 적용시 multi-word-component-names 해결방법 (0) | 2022.01.03 |
| vuejs Vuetify validation example code (0) | 2021.12.31 |
| vuejs 참고 프로젝트 소개 (0) | 2021.12.31 |






