flutter calendar custom 사용법

오늘은 flutter 에서 사용할 수 있는 달력 UI 패키지에 대해서 설명을 드릴려고 합니다.
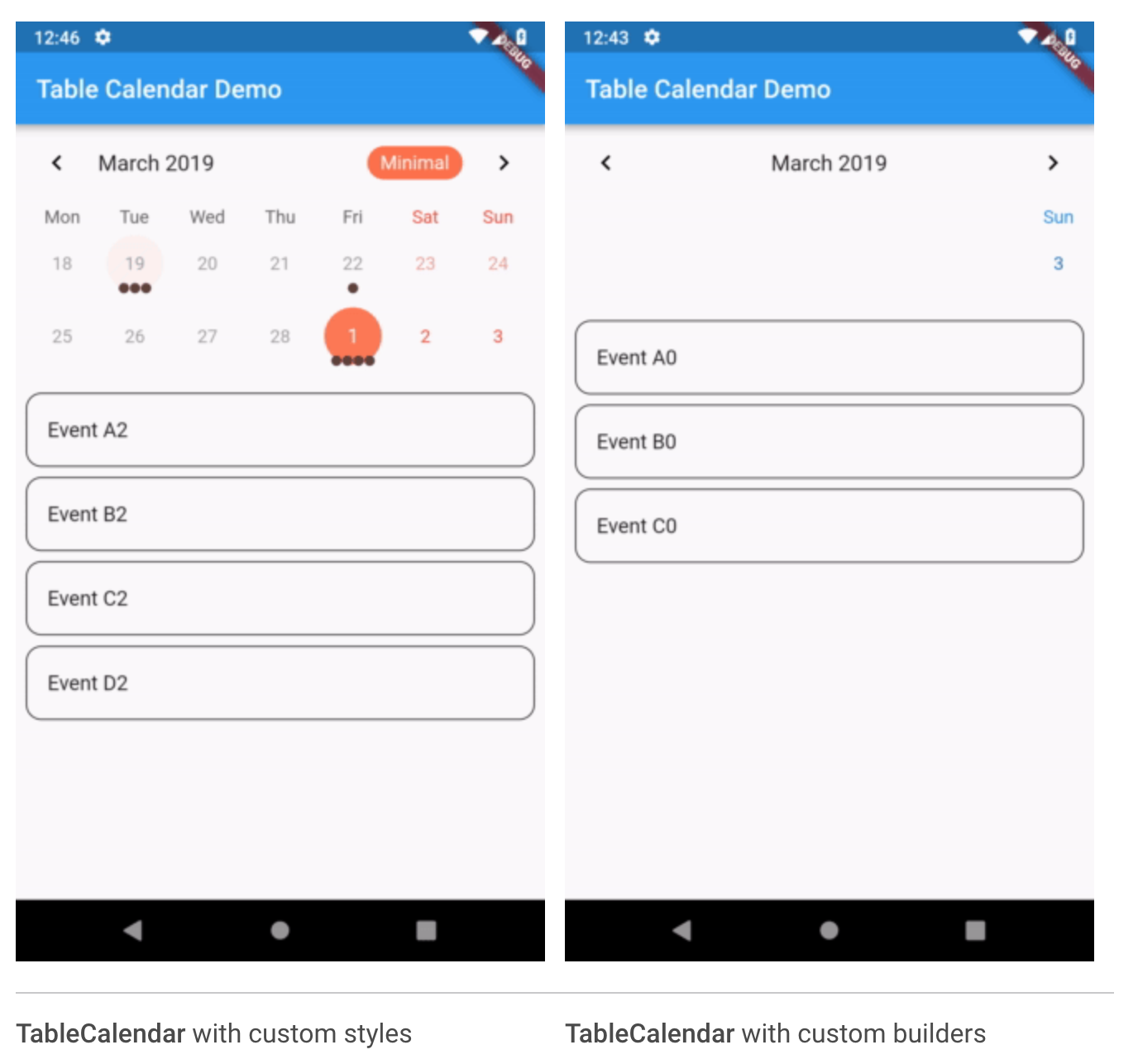
위의 이미지처럼 예쁘고 편하게 사용을 할 수 있습니다.
패키지의 주소는 아래와 같습니다.
https://pub.dev/packages/table_calendar
table_calendar | Flutter Package
Highly customizable, feature-packed calendar widget for Flutter.
pub.dev
기본적으로 사용할려면
TableCalendar(
firstDay: DateTime.utc(2010, 10, 16),
lastDay: DateTime.utc(2030, 3, 14),
focusedDay: DateTime.now(),
);firstDay, lastDay, focusedDay 의 3개의 변수는 사용을 해야합니다.
오늘 소개해드리는 소스는 주소를 따라가면 아실수 있습니다.
1. localization 방법
팁을 하나 알려드리면 일단 달력이 대한민국의 달력형식으로 보여야하므로 package 를 하나더 써야합니다.
https://pub.dev/packages/intl
intl | Dart Package
Contains code to deal with internationalized/localized messages, date and number formatting and parsing, bi-directional text, and other internationalization issues.
pub.dev
import 'package:intl/date_symbol_data_local.dart';
void main() {
initializeDateFormatting().then((_) => runApp(MyApp()));
}위와 같이 사용하시구요. 아래와 같이 localization을 붙이시면 한글로 쓱 바뀐답니다.
TableCalendar(
locale: 'ko-KR',2. 상단에 있는 formatButton이 안 보이게 하는 방법입니다.
headerStyle: HeaderStyle(
headerMargin: EdgeInsets.only(left:40, top:10, right:40, bottom:10),
titleCentered: true,
formatButtonVisible: false,
titleTextStyle: const TextStyle(fontSize:17.0)
),위의 source 에 formatButtonVisible: false 를 지정하시면 버튼이 보이지 않고 일반적으로 사용하는 달력처럼 보이게 된답니다.
오늘도 이 부분 찾느라 삽질을 좀 했답니다.
즐거운 코딩생활 되세요 ^^
'App 개발관련 > flutter' 카테고리의 다른 글
| [Flutter] WebView를 사용하는 방법 (0) | 2022.04.08 |
|---|---|
| Ganache transaction Test (0) | 2022.03.03 |
| dart source file naming 규칙 (0) | 2022.01.10 |
| flutter 2.5 skeleton project 생성 (0) | 2021.12.17 |
| Ganache install on Mac (0) | 2021.12.07 |






