[qCalendar] MonthSlotDay 예제 오류
"@quasar/quasar-ui-qcalendar": "4.0.0-beta.15"를 사용하고 있을때 evnet의 길이가 잘못나오는현상이 있었다.

https://qcalendar.netlify.app/examples/month-slot-day
QCalendar Docs
qcalendar.netlify.app
코드 : https://github.com/quasarframework/quasar-ui-qcalendar/blob/next/docs/src/examples/MonthSlotDay.vue
GitHub - quasarframework/quasar-ui-qcalendar: QCalendar - Quasar App Extension, Vue CLI plug-in and UMD distributions available
QCalendar - Quasar App Extension, Vue CLI plug-in and UMD distributions available - GitHub - quasarframework/quasar-ui-qcalendar: QCalendar - Quasar App Extension, Vue CLI plug-in and UMD distribut...
github.com
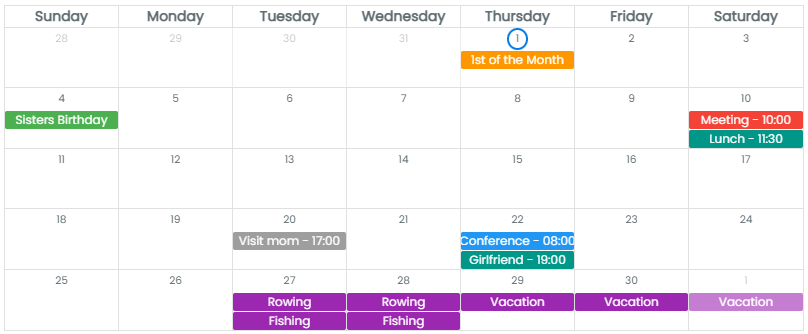
위 코드 예제를 보면
events: [{
id: 9, // id
title: 'Fishing', // 제목
details: 'Time for some weekend R&R',
date: getCurrentDay(27), // 날짜
bgcolor: 'purple', // line 색상
icon: 'fas fa-fish', // icon
days: 2 // date로부터 2일동안 반복
}]
해당 evnet에 대한 정보를 배열형식으로 넣도록 되어있다.
그래서 서버로 부터 이런 모양으로 데이터를 받아서 그대로 데이터를 넣어주고 있었다.
그런데 days가 1 또는 0으로 작성되어있는 event가 days: 2로 작성된 것 처럼 동작하는 현상이 있었다.
제공된 예제의 if (event.days !== undefined) 때문이였다.
const eventsMap = computed(() => {
const map = {};
if (props.events.length > 0) {
props.events.forEach((event) => {
(map[event.date] = map[event.date] || []).push(event);
if (event.days > 2) {
let timestamp = parseTimestamp(event.date);
let days = event.days;
// add a new event for each day
// skip 1st one which would have been done above
do {
timestamp = addToDate(timestamp, { day: 1 });
if (!map[timestamp.date]) {
map[timestamp.date] = [];
}
map[timestamp.date].push(event);
// already accounted for 1st day
} while (--days > 1);
}
});
}
return map;
});
위 코드처럼 evnet.days > 2로 변경해주면 잘 동작했다.
'개발관련 > VUE JS' 카테고리의 다른 글
| [Quasar] localhost 로 개발에서 안될때 해결방법[팁] (1) | 2023.10.18 |
|---|---|
| [Nuxt] command not found : nuxt (1) | 2023.08.21 |
| [Nuxt3-Quasar] qCalendar를 이용한 DatePicker (0) | 2023.05.25 |
| [Nuxt3] i18n 과 Google Spread Sheet를 통한 다국어지원 자동화 (0) | 2023.05.23 |
| [Vue] 컴포넌트 분리 (CompositionAPI 사용, emit, slot, props) (0) | 2023.05.17 |






