[Flutter] App Icon 적용하기
2022. 6. 2. 17:00
728x90
반응형
오늘은 출시전에 꼭 해야할 App Icon 을 적용하는 방법을 정리해봅니다.
앱을 작년에 5개 만들고 4개만 출시를 하고 올해 들어 처음으로 또 적용할려니 잊어버린거 같아서 이렇게 기록을 남깁니다.
1. 앱 아이콘 생성
App Icon 만들어 주는 사이트
보통 앱을 개발할때 인디개발자들이 제일 힘들어하는 부분이 디자인이라고 할수 있겠습니다. 저도 앱을 만들고 난뒤에 찾아본 내용과 제가 직접 적용을 해본 결과를 공유하여 드립니다. https://a
islet4you.tistory.com
위의 내용을 가지고 아이콘을 생성해주세요.
2. Android Icon 적용
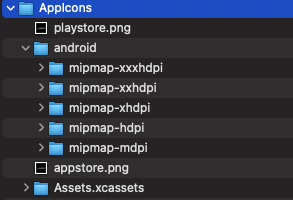
위의 사이트에서 생성된 아이콘을 다운로드를 받은것의 압축을 풀면은 아래 이미지와 같습니다.

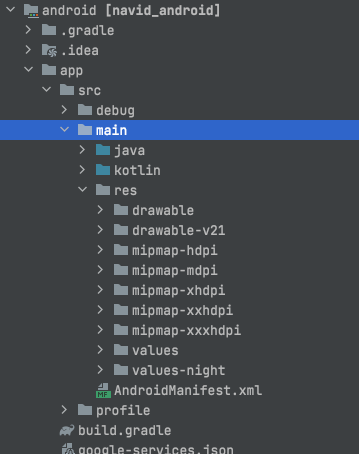
android 폴더에 있는 것을 복사를 해서 만들어진 프로젝트내의 해당 폴더를 다 삭제를 하시고 붙여넣기를 해주시면 적용이 됩니다.

3. IOS에 적용
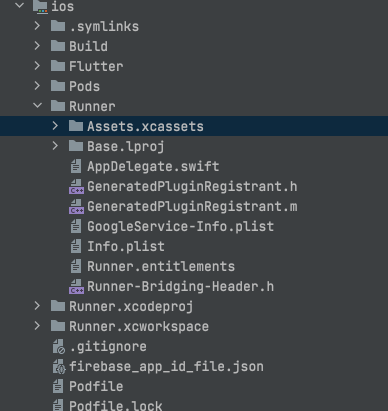
방법은 Android 와 동일합니다. 폴더 위치에 있는 것을 삭제하시고 붙여 넣기를 하시면 적용 됩니다.

폴더의 위치 : ios>Runner>Assets.xcassets
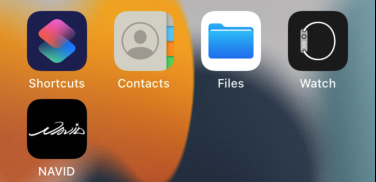
4. 결과

뭔가가 변경된 것 같은데 이렇게 이미지를 붙이니 오류가 나는게 있네요.
오류 : 152, 120 사이즈의 png는 따로 만들어서 생성을 했네요.
728x90
'App 개발관련 > flutter' 카테고리의 다른 글
| [NAVID] 신규 앱 출시 (0) | 2022.06.10 |
|---|---|
| 앱스토어, 플레이스토어 스크린샷 만들어주는 사이트 (0) | 2022.06.09 |
| [Flutter] Google_fonts 사용하기 (0) | 2022.05.30 |
| [Flutter] cmdline-tools component is missing (0) | 2022.05.30 |
| [Flutter] arkit_plugin 적용기 (0) | 2022.05.25 |






