[Flutter] Google_fonts 사용하기
2022. 5. 30. 17:19
728x90
반응형

오늘은 퇴근길에 마지막으로 flutter 에서 사용할 수 있는 Google font 사용법을 정리해봅니다.
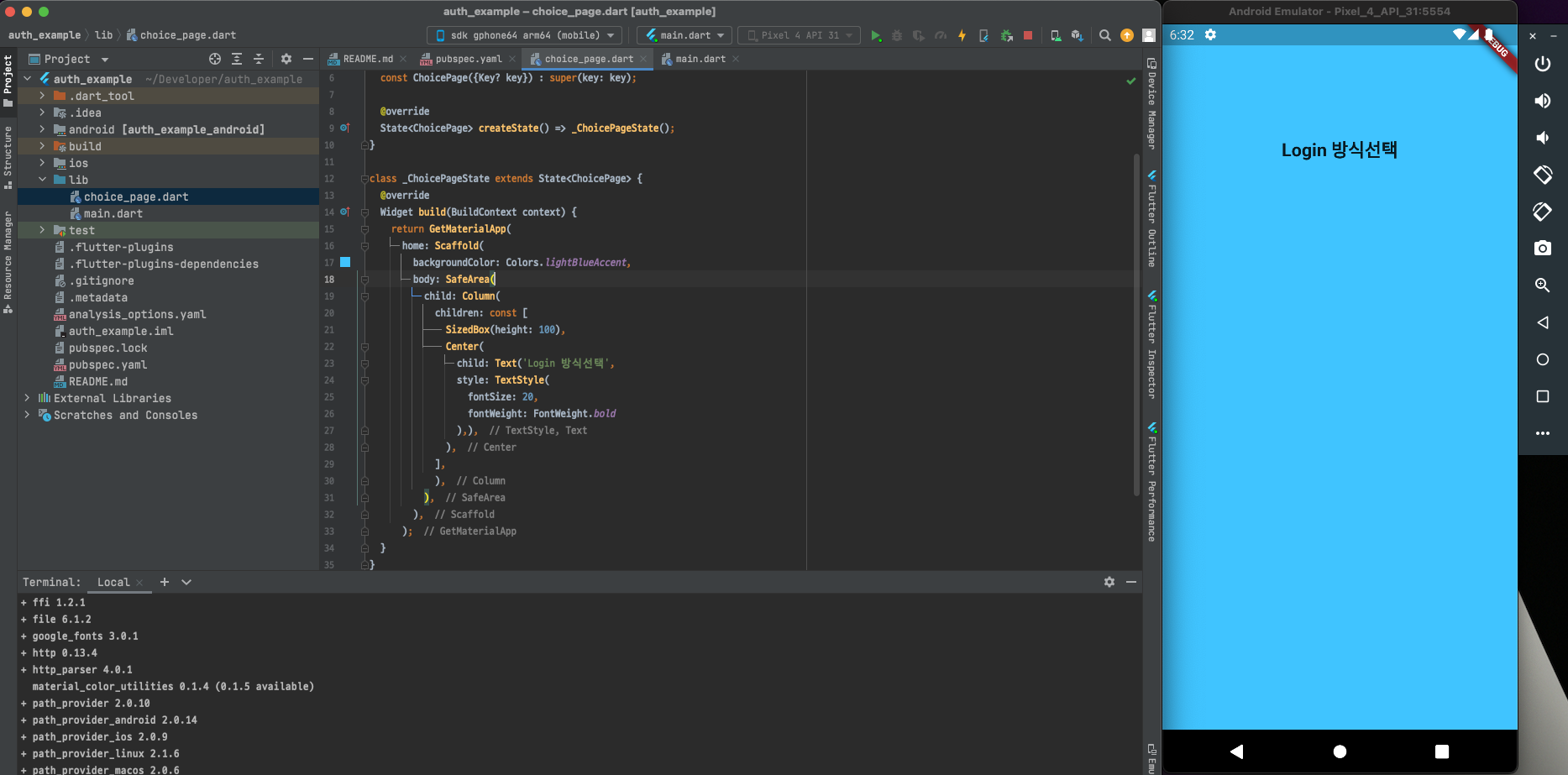
1. 폰트 지정 없이 사용했을 때

위처럼 표시가 됩니다.
소스 코드를 보시면 아래와 같습니다.
child: Text('Login 방식선택',
style: TextStyle(
fontSize: 20,
fontWeight: FontWeight.bold
),),
2. Google fonts 를 사용
Text(
'Login 방식 선택',
style: GoogleFonts.getFont('Do Hyeon',
textStyle: const TextStyle(fontWeight: FontWeight.bold, fontSize: 20) ,
),
),
3. 참고 package url
https://pub.dev/packages/google_fonts
google_fonts | Flutter Package
A Flutter package to use fonts from fonts.google.com.
pub.dev
4. pubspec.yaml
fonts:
- family: NotoSansKR
fonts:
- asset: assets/google_fonts/NotoSansKR-Bold.otf위의 방식은 폰트를 받아서 사용할때 설정을 어떻게 해야할지 입니다.
main.dart 에서 fontFamily 를 지정하시면 위의 폰트를 기본으로 사용이 가능합니다.
class MyApp extends StatelessWidget {
const MyApp({super.key});
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
//fontFamily 지정
fontFamily: 'NotoSansKR',
),
home: const ChoicePage(),
);
}
}사실 의 pubspec.yaml 에서 설정오류를 잡느라 너무 삽질을 한 것 같습니다. ㅠ. ㅠ
728x90
반응형
'App 개발관련 > flutter' 카테고리의 다른 글
| 앱스토어, 플레이스토어 스크린샷 만들어주는 사이트 (0) | 2022.06.09 |
|---|---|
| [Flutter] App Icon 적용하기 (0) | 2022.06.02 |
| [Flutter] cmdline-tools component is missing (0) | 2022.05.30 |
| [Flutter] arkit_plugin 적용기 (0) | 2022.05.25 |
| [Android emulator] 화면 캡쳐시 저장 경로(스크린샷 저장경로) (0) | 2022.05.24 |






