Vue 3 tailwindcss header component tag 적용하기
요즘 사이트의 관리자쪽은 navi bar 가 상단에 붙어있는 것이 대부분입니다.
tailwindcss가 좋다고는 하지만 어떻게 사용을 해야할지 몰라서 삽질하다가 구현된것을 포스팅합니다.
개인적으로 된것이므로 틀린 점이 있다면 지적 부탁드립니다.
이제 vue를 시작해서 알아야할것이 많네요.
1. 상단에 들어갈 navibar 를 생성해보자.
저는 components 내에 ToolBar.vue라는 것을 하나 생성을 했습니다.

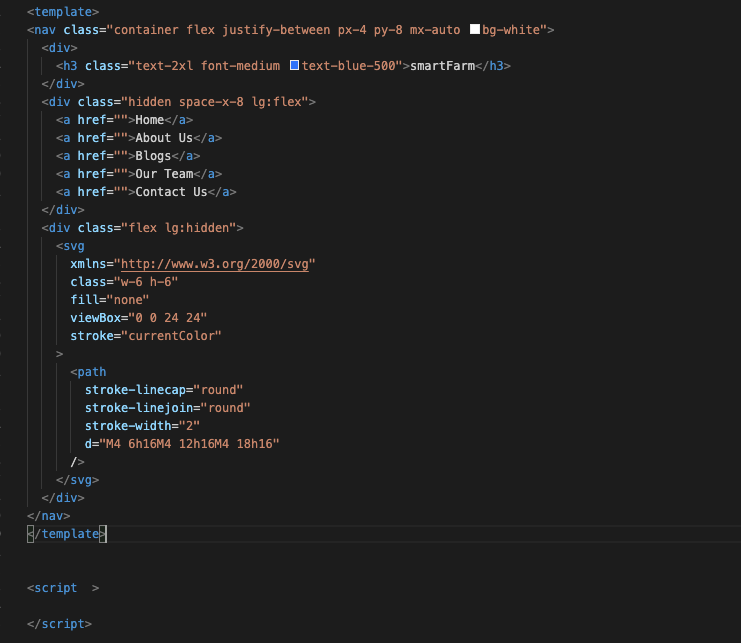
2. ToolBar.vue내에 template 내에 html 소스를 넣어줍니다.
저도 인터넷상에서 검색해서 반응형으로 된것을 붙였습니다.

3. vue파일중 App.vue에 해당 component를 import를 해줍니다.
<script setup>
// This starter template is using Vue 3 <script setup> SFCs
// Check out https://v3.vuejs.org/api/sfc-script-setup.html#sfc-script-setup
// import HelloWorld from './components/HelloWorld.vue'
import Header from './components/ToolBar.vue'
</script>
4. 이 부분부터가 좀 제가 헤깔린 부분이었습니다.
다른 블로그를 보면 export 를 해서 처리를 해주는데 저는 그렇게 처리를 하니 먹지가 않더군요.
제가 해서 구성을 해본 방법은 간단합니다.
아래처럼 Header를 하나의 tag처럼 사용을 하니 화면에 나왔습니다.
<template>
<Header />
</template>
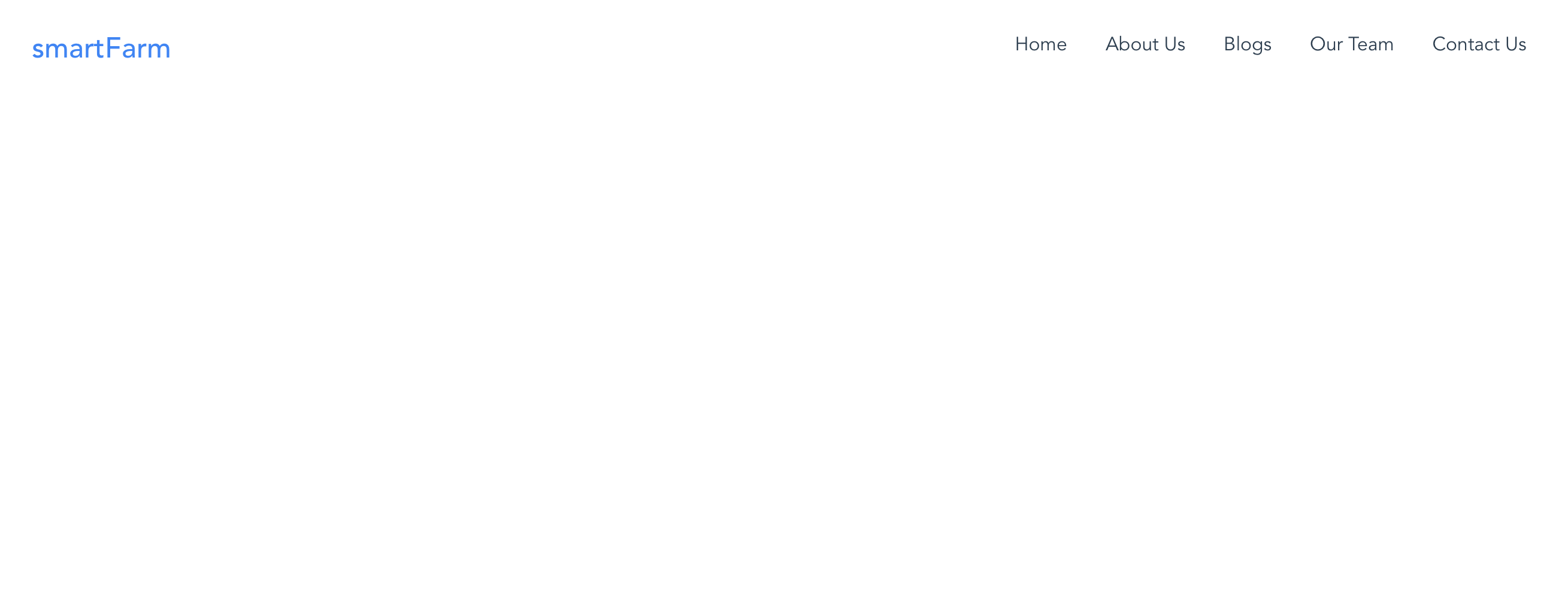
5. 결과물

좀 썰렁한 화면이지만 상단에 NavBar가 잘 붙은 모습입니다.
오랜만에 새로운 것을 적용해보니 멘땅에 헤딩을 하네요.
https://v3.vuejs.org/guide/component-basics.html#base-example
Components Basics | Vue.js
Components Basics Learn component basics with a free video course on Vue School Base Example Here's an example of a Vue component: const app = Vue.createApp({}) app.component('button-counter', { data() { return { count: 0 } }, template: ` You clicked me {{
v3.vuejs.org
개인적인 소견 : components tag를 저는 다른 방식으로 적용을 한것 같습니다.
'개발관련 > VUE JS' 카테고리의 다른 글
| Vue3 tailwind css 적용 (0) | 2021.12.21 |
|---|---|
| vue-router 사용설정 및 예제 (0) | 2021.12.20 |
| Vue js tailwindcss 적용하기 (0) | 2021.12.16 |
| Vue.js AXIOS 모듈 인스톨 하기 (0) | 2021.12.03 |
| react project 생성 방법 (0) | 2021.10.17 |






