vue-router 사용설정 및 예제
2021. 12. 20. 18:25
728x90
반응형

이전 포스팅에서 간단하게 vite+ tailwindcss를 적용해서 프로젝트를 생성했는데요.
모든 웹사이트는 간단한 사이트는 없다고 생각이 됩니다.
1. 설치
npm i vue-router@next해당 프로젝트 폴더에서 실행을 해줘야한다.
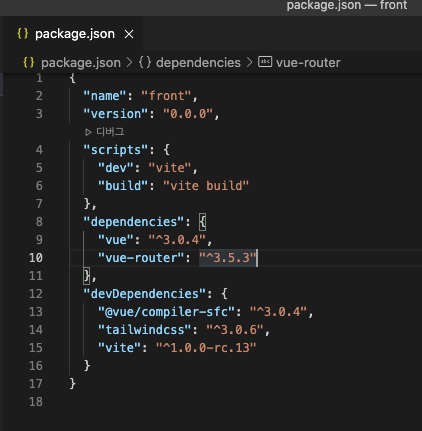
그러면 package.json 에 추가가 된다.

위와 같이 추가된 모습을 확인할 수 있다.
보통 다른 블로그에서 npm i vue-router 로 추가를 했었는데 오류가 나서 위의 방법을 변경적용함.
2. 사용법
- 현재 프로젝트 폴더는 딱 기본만 있는 모습입니다.
- src 폴더안에 router.js 파일을 생성하였습니다.
import { createWebHistory, createRouter } from 'vue-router';
const routes = [
{
path:'/',
component: ()=> import('@/views/main')
},
{
path: '/Main',
component: ()=> import('@/views/main')
},
{
path: '/Info',
component: ()=> import('@/views/Info')
},
];
export const router = createRouter({
history: createWebHistory(),
routes,
});3. main.js 에 router를 import해 줍니다.
저같은 경우 vuejs 를 3.0 버전부터 해서 이 부분이 제일 해깔렸네요.
import { createApp } from 'vue'
import {router} from './router'
import App from './App.vue'
//createApp(App).mount('#app')
const app = createApp(App);
app.use(router);
app.mount('#app');위와 같이 router를 사용한다고 설정을 해줍니다.
4. App.vue에 라우터 뷰를 추가해줍니다.
<template>
<img alt="Vue logo" src="./assets/logo.png">
<!-- <HelloWorld msg="Welcome to Your Vue.js App"/>-->
<router-view />
</template>
<script>
// import HelloWorld from './components/HelloWorld.vue'
export default {
name: 'App',
components: {
// HelloWorld
}
}
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>5. views 폴더에 있는 Info.vue
<template>
<h1>
Info
</h1>
</template>
<script>
export default {
name: 'Info'
};
</script>main.vue
<template>
<h1>
main
</h1>
</template>
<script>
export default {
name: 'Main'
};
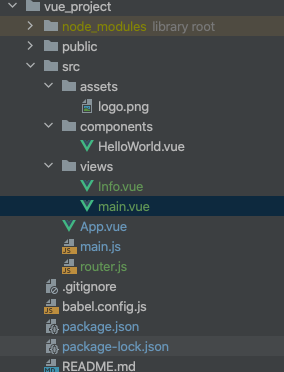
</script>6. 전체적인 폴더 구조입니다.

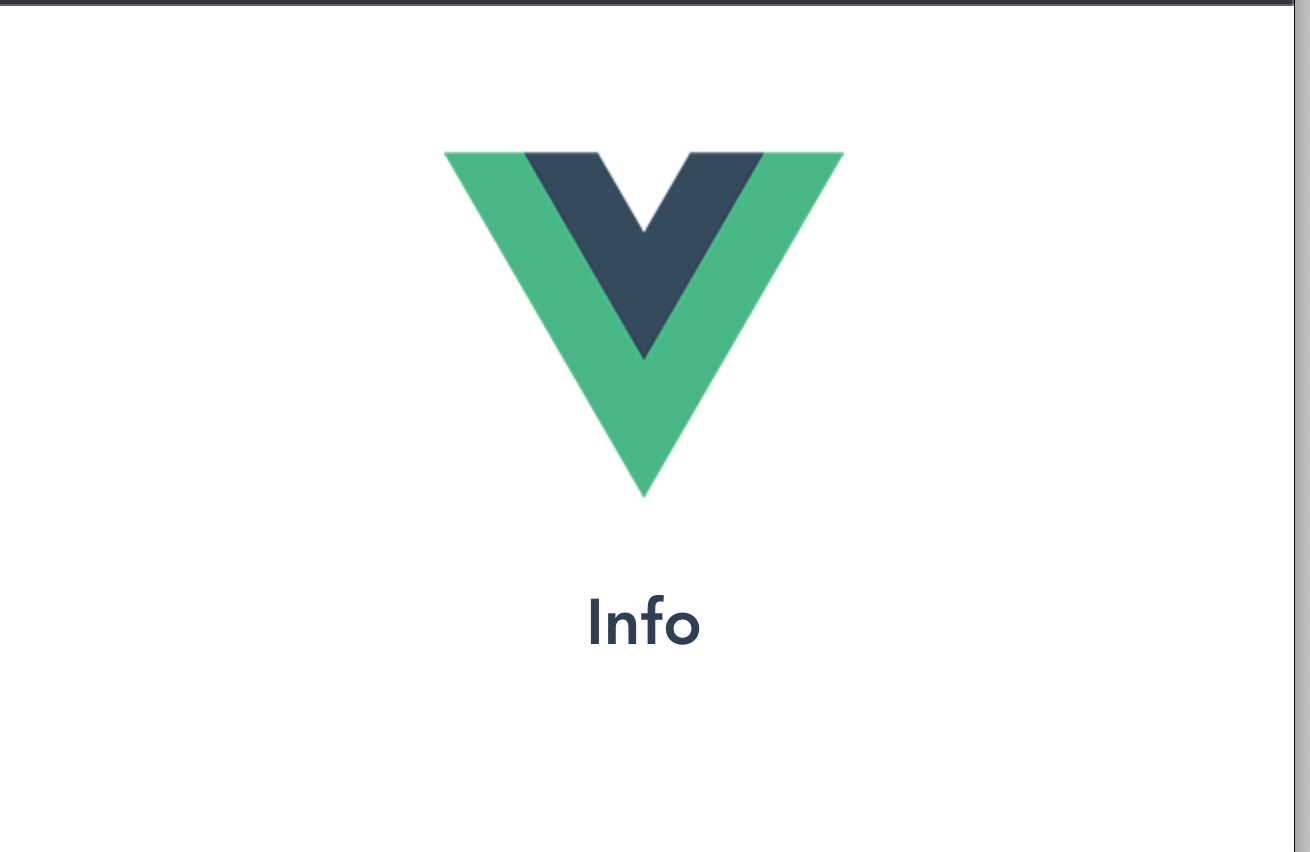
7. 결과 페이지입니다.

오늘 프로젝트를 한 10개정도를 만들었다가 지우면서 겨우 실행된 프로젝트입니다.
다음에는 bootstrap을 붙여서 한번 띄워보도록 하겠습니다.
728x90
'개발관련 > VUE JS' 카테고리의 다른 글
| vue 전용 UI 컴포넌트 사이트소개 (0) | 2021.12.24 |
|---|---|
| Vue3 tailwind css 적용 (0) | 2021.12.21 |
| Vue 3 tailwindcss header component tag 적용하기 (0) | 2021.12.16 |
| Vue js tailwindcss 적용하기 (0) | 2021.12.16 |
| Vue.js AXIOS 모듈 인스톨 하기 (0) | 2021.12.03 |






