Vue3 tailwind css 적용
2021. 12. 21. 17:24
728x90
반응형
vue 프로젝트의 기본 구조를 구성하는데 정말 힘이 많이 드네요.
vue2와 관련된 것은 웹에 많이 있어서 적용이 쉬운데 vue3 에 적용하는 것은 힘이 많이 드네요.
삽질을 하루종일해서 이렇게 기록하기위해 포스팅을 합니다.
기존 bootstrap은 Vue3와 충돌이 나네요. ㅠ. ㅠ
1. 적용 방법
- 설치 방법은 제 블로그에 있으니 그것을 참고해도 되나 오류가 나는 분들은 아래방법을 사용해 보세요.
- 호환성 오류가 날때는 아래처럼 실행을 해보세요.
npm install tailwindcss@npm:@tailwindcss/postcss7-compat @tailwindcss/postcss7-compat postcss@^7 autoprefixer@^9
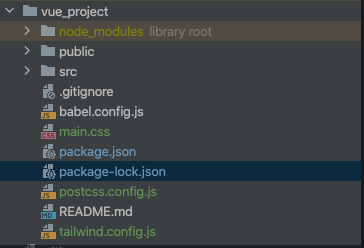
2. postcss.config.js파일을 하나 생성하세요.
폴더 구조는 아래와 같습니다.

3. postcss.config.js의 내용은 다음 코드를 확인해주세요.
module.exports = {
plugins: {
tailwindcss: {},
autoprefixer: {},
}
}
4. main.css 파일 생성해서 다음과 같이 입력해주세요.
@tailwind base;
@tailwind components;
@tailwind utilities;
5. main.js 에 다음과 같이 입력을 해줍니다.
import { createApp } from 'vue'
import {router} from './router'
//tailwindcss 적용
import '../main.css'
import App from './App.vue'
//createApp(App).mount('#app')
const app = createApp(App);
app.use(router);
app.mount('#app');
6. 실행준비
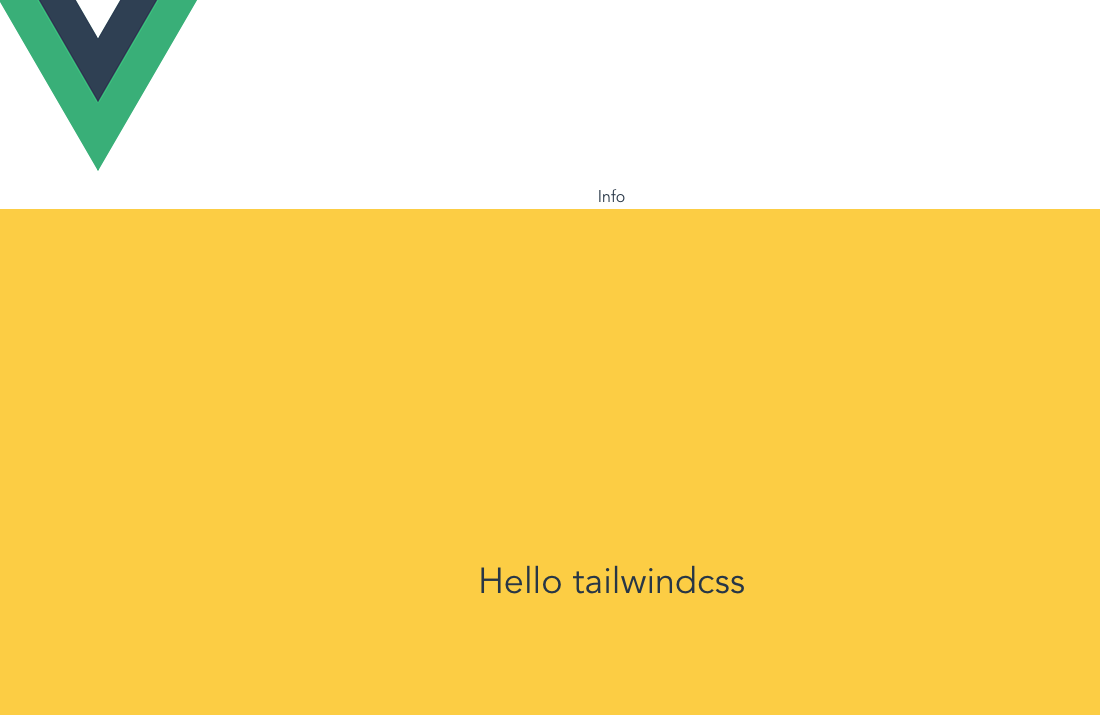
App.vue에 적용여부를 확인하기 위해서 아래처럼 넣어봤습니다.
<div class="justify-center flex bg-yellow-300 items-center h-screen">
<div class="text-4xl">
Hello Tailwindcss
</div>
</div>7. 결과 화면

728x90
'개발관련 > VUE JS' 카테고리의 다른 글
| 하이브리드 와 PWA에 사용할 수 있는 UI 사이트 (0) | 2021.12.24 |
|---|---|
| vue 전용 UI 컴포넌트 사이트소개 (0) | 2021.12.24 |
| vue-router 사용설정 및 예제 (0) | 2021.12.20 |
| Vue 3 tailwindcss header component tag 적용하기 (0) | 2021.12.16 |
| Vue js tailwindcss 적용하기 (0) | 2021.12.16 |






