vue-cli mode 와 환경변수 사용하기

보통 개발할때나 배포할때 모드를 변경해서 사용하면 훨씬 편합니다.
한개의 모드를 사용하면 개발할때는 localhost 를 사용해서 디버깅을 하다가 배포를 할때는 이 주소를 특정 주소와 포트로 변경을 해줘야하죠.
이렇게 개발을 하다보면 매번 개발할때와 배포할때 변경을 하다가 실수를 하는 경우가 발생을 하게 됩니다.
공식 문서에 나와있는 것을 참고해서 셋팅을 해보았습니다.
https://cli.vuejs.org/guide/mode-and-env.html#modes
Modes and Environment Variables | Vue CLI
Modes and Environment Variables Modes Mode is an important concept in Vue CLI projects. By default, there are three modes: development is used by vue-cli-service serve test is used by vue-cli-service test:unit production is used by vue-cli-service build an
cli.vuejs.org
공식문서를 참고해서 환경변수를 분리해서 생성을 했어요.

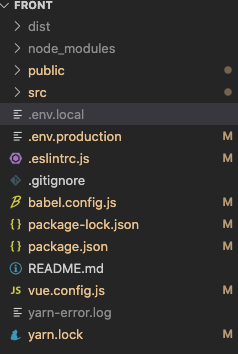
root 폴더에 .env.local과 .env.production 이라는 것을 생성을 했습니다.
여기서 항상 주의해할 점은 공식 문서에도 있지만 NODE_ENC, BASE_URL은 기본적으로 사용을 하구요.
"VUE_APP_"로 시작을 해야 변수로서 인식을 한답니다.
.env.local 에 사용한 환경변수를 보여드리겠습니다.
NODE_ENV = "local"
VUE_APP_PHASE=dev
BASE_URL: "/"
VUE_APP_local = "local"
VUE_APP_API_BASE_URL="http://localhost:8081/"
위에 보시면 VUE_APP_API_BASE_URL이 backend와 통신하는 곳이겠죠.
이 부분만 변경하셔서 사용하시면 build를 하실때는 production 모드로 소스 수정없이 편하게 사용할 수 있습니다.
"scripts": {
"serve": "vue-cli-service serve --mode local",
"build": "vue-cli-service build --mode production",
"lint": "vue-cli-service lint"
},
저는 위와 같이 package.json을 수정해서 사용을 했습니다.
이번 프로젝트로해서 vuejs 개발에 대해서 약간 맛은 본것같습니다,
'개발관련 > VUE JS' 카테고리의 다른 글
| vue 화면 출력하는 라이브럴리 (0) | 2022.02.10 |
|---|---|
| [vue.js] beforeRouteLeave 사용하기 (0) | 2022.02.09 |
| Invalid regular expression error (0) | 2022.01.31 |
| Nginx 에 vue 배포 설정하기 (0) | 2022.01.30 |
| vuejs confirm dialog 구현하기 (0) | 2022.01.27 |






